Apni Website Kaise Banaye Mobile Se | Website Kaise Banaye Mobile Se | Google Par Apni Website Kaise Banaye ?
Mobile Se Website Kaise Banaye – मोबाइल से website बनाने के लिए आपको domain और hosting को आपस में कनेक्ट कर wordpress इनस्टॉल करना होता है.

Apni Website Kaise Banaye Mobile Se – मोबाइल से वेबसाइट बनाने के लिए आपको सबसे पहले Hosting और Domain Buy करना होगा. अब इसके बाद आपको अपने Hosting और Domain को आपस में कनेक्ट करना होगा और उसके बाद आपको WordPress Set-up करना होगा. इसके बाद आपको वेबसाइट थीम को इनस्टॉल करके उसको अच्छे से Customization करना होगा और आपको अपने वेबसाइट के लिए जरुरी plugin जैसे Contact Form, Yoast, Google Site Kit और LightSpeed Cache आदि को इनस्टॉल करना होगा.
इसके बाद आपको अपनी वेबसाइट को डिजाईन करके उसके बाद पोस्ट लिखकर अपनी वेबसाइट को Google Search Console और Google Analytics में ऐड करना होगा. इसके बाद आपको अपनी वेबसाइट के लिए Sitemap भी बनाना होगा. अब आपकी वेबसाइट लाइव हो चुकी है.
Contents
मैं कौन हूँ (Website Kaise Banaye Mobile Se) बताने वाला
नमस्ते दोस्तों मैं, राजाराम प्रसाद हूँ. मैं एक YouTuber और Blogger हूँ. पिछले 7 साल से Online पैसे कमा रहाँ हूँ. अभी मैं 2016 से YouTube पर चैनल Sikhe All In Hindi (जिसपर 3.3 मिलियन Subscribers है.), TechFdz (जिसपर 49K Subscribers है.) एवम् Rajaram Prasad इन दिनों चैनल को चलता हूँ. साथ ही गूगल पर 11 Website को Own करता हूँ जिस्म से 6 वेबसाइट मेरा Google Adsense से Monetize है. और उनसे मैं हरेक महीने पैसे अपने बैंक अकाउंट में प्राप्त करता हूँ. तो अब आप सभी समझ गये होंगे कि मैं कौन हूँ.
Website Kaise Banaye Mobile Se | Website Kaise Banaye | मोबाइल से वेबसाइट कैसे बनाये (Full Course)
Apni Website Kaise Banaye in Hindi
ये तो आप सभी को पता ही है की आज के समय सभी लोग अपने bussiness को ऑनलाइन लाने के लिए वेबसाइट बनाते है और दूसरी तरफ कुछ ऐसे लोग भी है, जो वेबसाइट (Blog) बना कर उसकी मदद से लाखो रूपये कमाते है. ऐसे में यदि आप भी घर बैठे मोबाइल से ही वेबसाइट बना कर पैसे कमाना चाहते हो लेकिन आपको नही पता है की professional website kaise banaye, जिस कारन आप आय दिन गूगल पर apni website kaise banaye in hindi या फिर khud ki website kaise banaye mobile se आदि लिख कर सर्च कर रहे हो तो ऐसे में ये पोस्ट खास आपके लिए ही है.
जहाँ पर हम आपको आसान शब्दों में website kaise banaye mobile se और hosting kya hota hai और इसके साथ ही साथ how to create menu in wordpress के बारे में भी बारीकी से बताएगें. इसलिए आप हमारे साथ इस पोस्ट में शुरू में लेकर अंत तक जरुर बने रहे.

यदि आप blogger website kaise banaye या फिर free website kaise banaye आदि सोच कर इस पोस्ट पर आये हो तो ऐसे में ये पोस्ट आपके लिए नही है. यहाँ पर हम आपको Professional Website कैसे बनाते है इसके बारे में बताएगें. जिसके लिए आपको कम से कम 3 हज़ार से 3100 रूपये इन्वेस्ट करने ही होंगे. यदि आप इतने रूपये इन्वेस्ट कर सकते हो तो ये पोस्ट आपके लिए भी बहुत काम की होने वाली है.
Apni Website Kaise Banaye Mobile Se ?
मोबाइल से अपनी वेबसाइट बनाना चाहते हो लेकिन आपको नही पता है की apni khud ki website kaise banaye तो ऐसे में आप हमारे द्वारा बताये गये निम्नलिखित पॉइंट्स को step by step फॉलो कर सकते हो. जहाँ पर हम आपको आसान शब्दों में website kaise banaye in hindi के बारे में बारीकी से बताया हैं.
Google par Website kaise banaye के बारे में जानने से पहले आपको अपने लिए Hosting और Domain Buy करना होगा. इसके लिए आपको सबसे पहले what is web hosting in hindi के बारे में पता होना जरुरी है. जोकि हमने निचे बताया हुआ है.
Web Hosting Kya Hai?
Hosting Kya Hai: Web Hosting एक सर्वर होता है, जहाँ पर आप अपने डाटा को ऑनलाइन स्टोर करके सुरक्षित रखते हो और जरुरत पड़ने पर आप उसको आसानी से एक्सेस कर सको. जिसके लिए आपको कुछ चार्जेज भी देने होते है. ये ठीक इसी प्रकार काम करता है जिस प्रकार आप कही अनजान जगह पर रूम किराये पर ले लेते हो और उसके बाद आपको उस रूम में कुछ भी करने की आजादी मिल जाती है और आप अपना सारा सामान उस रूम के अंदर सुरक्षित रख सकते हो. जिसके बदले में आपको मासिक किराया देना होता है. इसी प्रकार आपको ऑनलाइन web hosting भी आपके डिजिटल डाटा को सुरक्षित रखने के लिए सुविधा प्रदान करती है. जिसको हम Web Hosting in Hindi या सर्वर के नाम से भी जानते है.
Web Hosting Meaning in Hindi?
Web Hosting एक ऐसी जगह होती है, जहाँ पर आप ऑनलाइन अपने data को सुरक्षित save करके रख सकते हो और ऐसे में आपके डाटा को सिक्योर रखने के लिए आपको एक ID और Password प्रदान किया जाता है. जिसके बिना आपका डाटा कोई भी एक्सेस नही कर सकते है. जिसे हम Web Hosting कहते है.
How to Buy Domain and Hosting?
डोमेन और होस्टिंग ख़रीदने के लिए बहुत से प्लेटफ़ार्म है. जहां से आप अपने वेबसाइट के लिए डोमेन एवम् होस्टिंग को ख़रीद सकते है. जैसे की मैं आपको कुछ प्लेटफार्म का नाम नीचे दे रहा हूँ.
Top 10 Domain Registration Services in India
- 1. Hostinger
- 2. GoDaddy
- 3. BigRock
- 3. Google Domains
- 5. Dream Host
- 6. ZNetLive
- 7. Domain.com
Hostinger Se Hosting Kaise Kharide
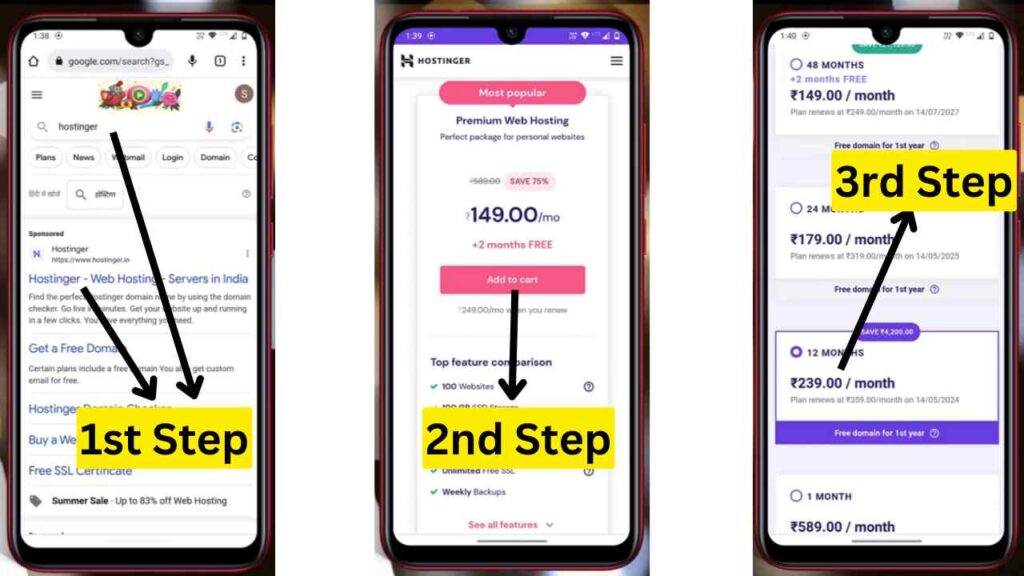
होस्टिंगर से होस्टिंग ख़रीदने के लिए आपको सबसे पहले अपने मोबाइल में गूगल को ओपन कर लेना है. और उसके बाद आपको Hostinger लिख कर इसकी ऑफिसियल वेबसाइट में आ जाना है. और आपको वेबसाइट को निचे की तरफ क्रॉल करना है, जहाँ पर आपको hosting plan देखने को मिल जायेगें या फिर आपको 3 लाइन मेनू पर क्लिक करना है और उसके बाद आपको hosting वाले आप्शन पर क्लिक करना है.
अपना Hosting Plan सेलेक्ट करना है.
इसके बाद आपके सामने आपके web hosting plan आ जायेगें. अब आपको अपने बजट के हिसाब से जिस भी plan को लेना चाहते हो. आपको उस plan के add to cart वाले बटन पर क्लिक करना है.
अब आपको कितने टाइम के लिए hosting को खरीदना है. आपको अपने हिसाब से उस package को सेलेक्ट करना है. जैसे की हम 12 महीने के लिए hosting लेना चाहते है तो ऐसे में हम सीधे 12 Months वाले PACKEG को सेल्क्ट करेंगें.

Hostinger की ID Create करने के लिए Email ID डाले.
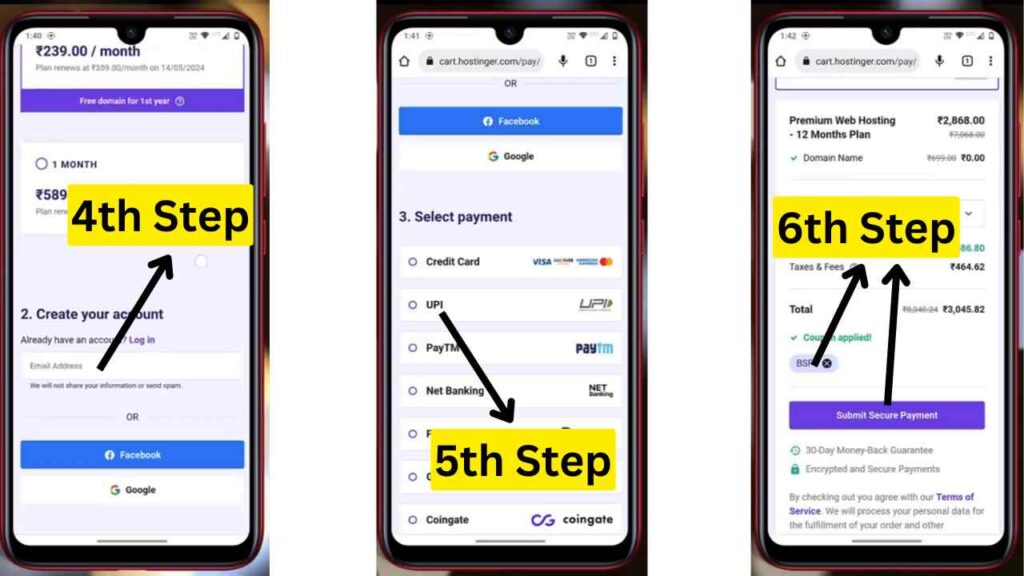
अब इसके बाद आपको वेबसाइट को थोडा निचे की तरफ Crawl करना है, जहाँ पर आपको create your account के email address section में अपनी मेल को ऐड कर देना है.
अब आपको किस मोड से पेमेंट करना चाहते हो आपको उस पेमेंट मोड से select करना है. जैसे की हम UPI से पेमेंट करना चाहते है तो ऐसे में हम UPI को सेलेक्ट करेगें.
यदि आपके पास कोई Coupon Code है तो आप उसको अप्लाई कर सकते हो, इसके लिए आपको have a coupon code वाले आप्शन पर क्लिक करना है और उसके बाद आपको अपना coupon code ऐड कर देना है ओर फिर उसके बाद आपको submit secure payment वाले बटन पर क्लिक कर देना है.

Note: आपका Plan कुल कितने का होगा, उसका कुल अमाउंट Submit Secure Payment बटन के उपर ही देखने को मिल जायेगा.
UPI ID एवम् UPI ID से जुड़े डेटेल्स डाले
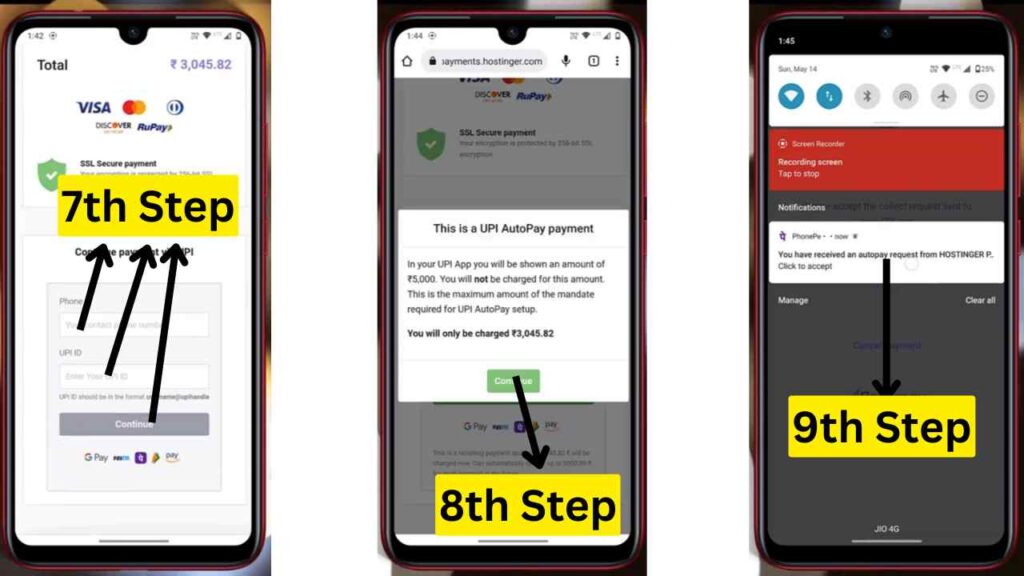
- अब आपको अपना UPI ID के अकाउंट का मोबाइल नंबर ऐड करना है. जोकि आपके UPI Account के साथ मोबाइल नंबर register है, और उसके साथ ही साथ आपको अपनी UPI ID भी ऐड करनी है और उसके बाद continue button पर क्लिक करना है.
Note: यदि आपको UPI ID नही पता है तो ऐसे में आपको अपने PhonePe App में जाना है और उसके बाद आपको अपना पासवर्ड ऐड करना है और उसके बाद आपके सामने आपकी UPI ID दिख जाएगी. यदि आप इसके आलवा Paytm या BHIM कोई भी app इस्तेमाल करते हो तो ऐसे में आपको app के homepage में ही आपकी UPI ID देखने को मिल जाएगी.
- अब आपको फिर से continue button पर क्लिक करना है.
Note: यहाँ पर आपको एक नोटिस देखने को मिलेगा, जिसमे आपको 5000 अमाउंट बताया जायेगा, जोकि कटेगा नही आपके अकाउंट से उतना ही कटेगा, जोकि आपके hosting का अभी के समय रियल प्राइस है, लेकिन आगे से आपका यही 5000 के आस पास ही आपके Hosting का Renewal Price होगा, ऐसे में अगर आप अपने Hosting को Renew करना भूले जाते हो ओर आपके Hosting में Auto Renewal on है, तो ऐसे में Hosting अपने आप renew हो जाएगी. आपकी वेबसाइट ससपेंड नही होगी.
अब इसके बाद हमारे UPI PhonePe App के अंदर पेमेंट रिक्वेस्ट भेज दी जाएगी. आप जिस भी app की मदद से अपनी UPI इस्तेमाल कर रहे हो. आपको उसी app के अंदर पेमेंट रिक्वेस्ट सेंड की जाएगी.

AutoPay Payment Hostinger का Set करें.
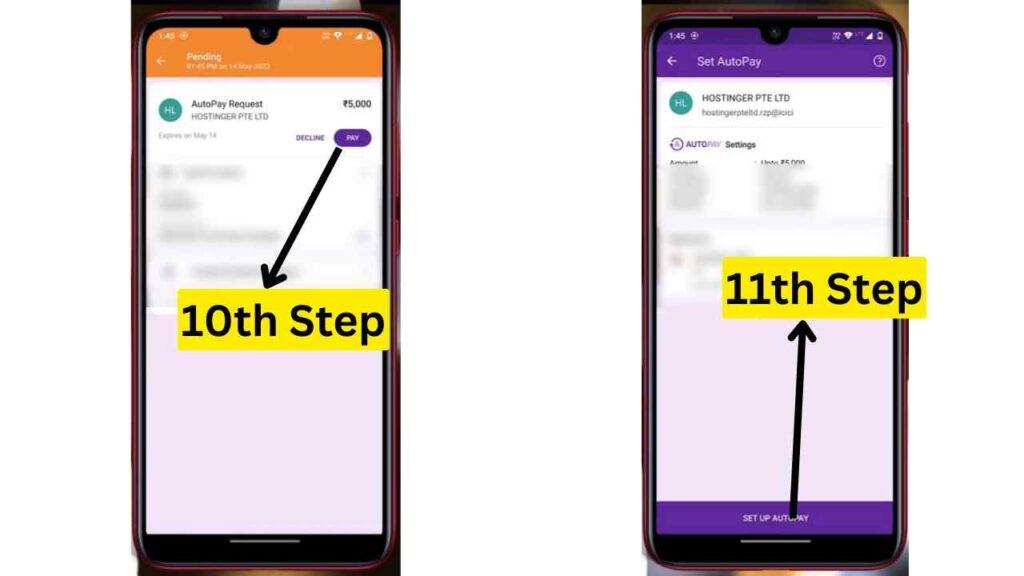
आपको अपने Payment UPI App के अंदर आ जाना है और Notification के उपर क्लिक करना है और उसके बाद Pay पर क्लिक कर देना है. अब इसके बाद आपको SET UP AutoPay पर क्लिक करना है .

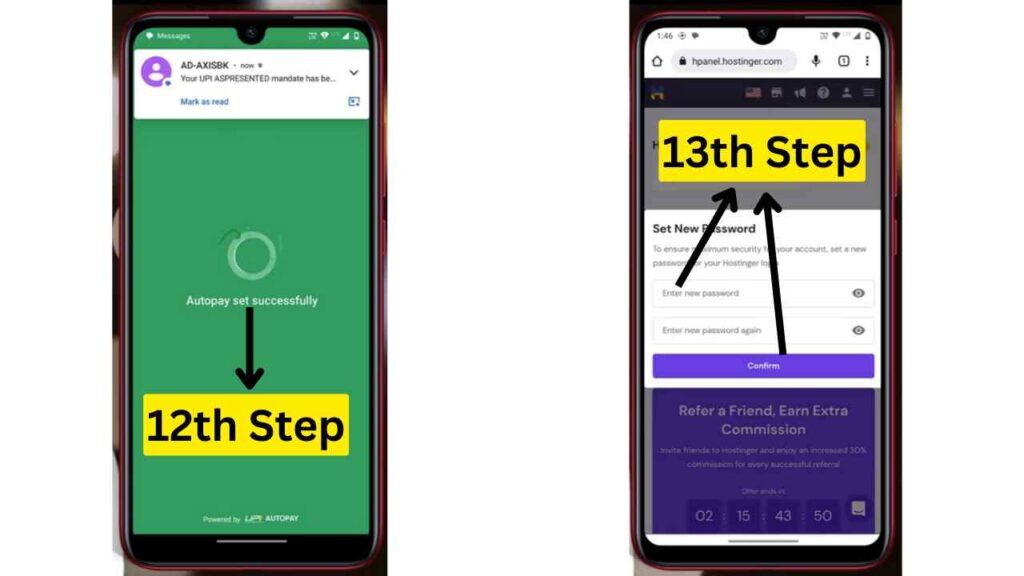
उसके बाद आपको अपना UPI ID का पिन enter कर देना है. इसके बाद आपकी Payment Successful कम्पलीट हो जाएगी.
इसके बाद आपको वापस से अपने hostinger में आ जाना है और उसके बाद आपको अपना पासवर्ड ऐड करने को कहा जायेगा. अब आपको अपना Password Create कर लेना है और उसके बाद Confirm पर क्लिक करना है.
अब आपके द्वारा आपके Hostinger Plan Buy किया जा चूका है.

Hostinger Account का Email ID Verify करें.
होस्टिंगर अकाउंट बनाने के बाद आपको Hostinger Account का Email ID Verify करना है. वेरीफाई करने के लिए आपने जो ईमेल आईडी दर्ज किए थे, उसको ओपन करना है.
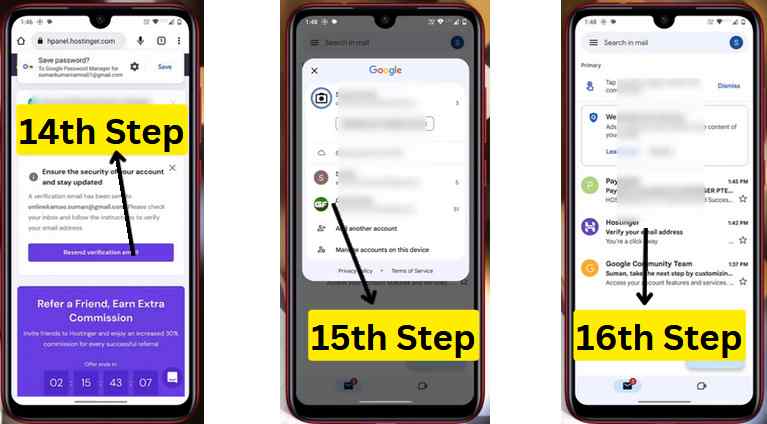
- अब Hostinger में आपको Resend Verification Email वाले आप्शन पर क्लिक करना है.
- अब आपको अपने मेल में आ जाना है और उसके बाद आपको अपनी उस मेल को सेलेक्ट करना है, जोकि आपने Hostinger Account में इस्तेमाल की गयी है.
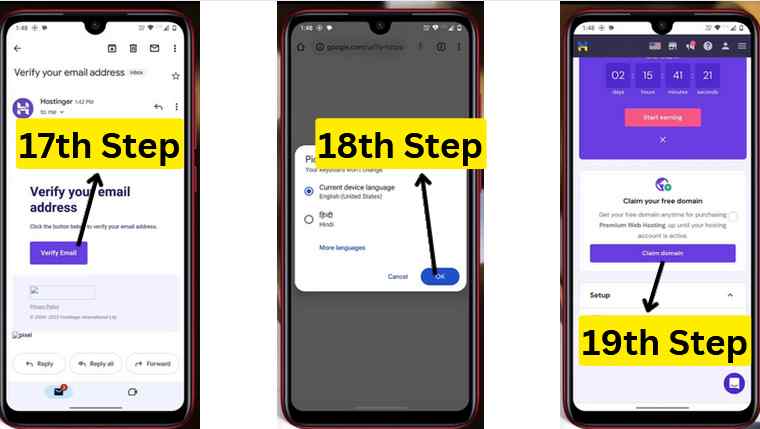
- अब आपको यहाँ पर Verify Your Email का एक मेल दिखाई देगा, आपको उसके उपर क्लिक करना है.

- उसके बाद आपको उसी मेल के अंदर Verify Email वाले आप्शन पर क्लिक करना है.
- अब इसके बाद आपको सीधे Chrome Browser में redirect कर दिया जायेगा और अब आपको Language को choose कर ok पर क्लिक करना है. इसके बाद आपका ईमेल वेरीफाई हो चूका है.
Q. क्या हम बाद में Hostinger में फ्री डोमेन का दावा (Claim) कर सकते हैं?
जी हाँ. आप Hostinger में अपना होस्टिंग ख़रीदने के बाद अपना नया Domain Claim कर सकते है.
मैं होस्टिंगर पर फ्री डोमेन कैसे बनाऊं?
होस्टिंगर पर फ्री डोमेन बनाने के लिए Claim Domain पर क्लिक करना है.

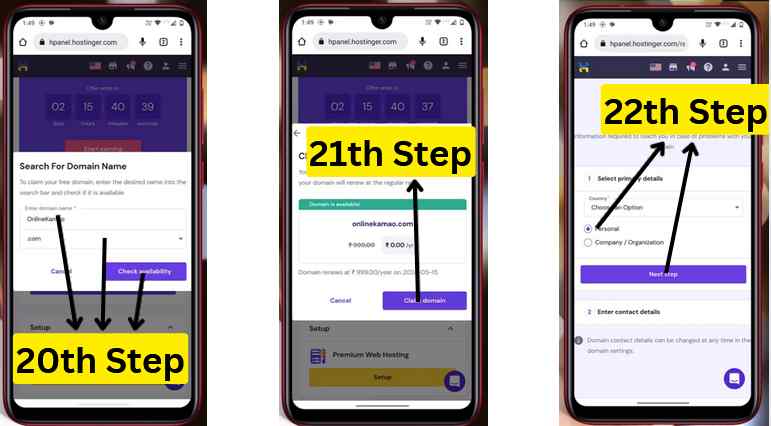
अब आपको जिस नाम का भी domain buy करना है, आपको उस नाम को enter करना है और उसके साथ ही साथ आपको उसी के निचे दिए गये extension पर क्लिक करके आप जिस भी extension ( जैसे: .com, .in) को चाहते हो आपको उस extension को सेलेक्ट करना है.
इसके बाद आपको सीधे Check Availability वाले आप्शन पर क्लिक करना है.
अब आपको Claim Domain पर क्लिक करना है.
नये Domain को रजिस्टर करने के लिए अपना Details डाले.
- आपको सबसे पहले Country पर क्लिक करके अपनी कंट्री को सेलेक्ट करना है और उसके बाद आपको Personal या Company/ Organization में से किस भी एक आप्शन को सेलेक्ट करना है. अब इसके बाद आपको Next Button पर क्लिक करना है.

- अब इसके बाद आपको अपना Full Name, State, City, Address, Pin Code आदि ऐड करना है लेकिन ध्यान रखे, आपको अपना ईमेल डालने की कोई जरुरत नही है ये आपका ईमेल अपने आप उठा लेगा. जोभी आपने पहले Hostinger Account बनाते समय इस्तेमाल किया था.
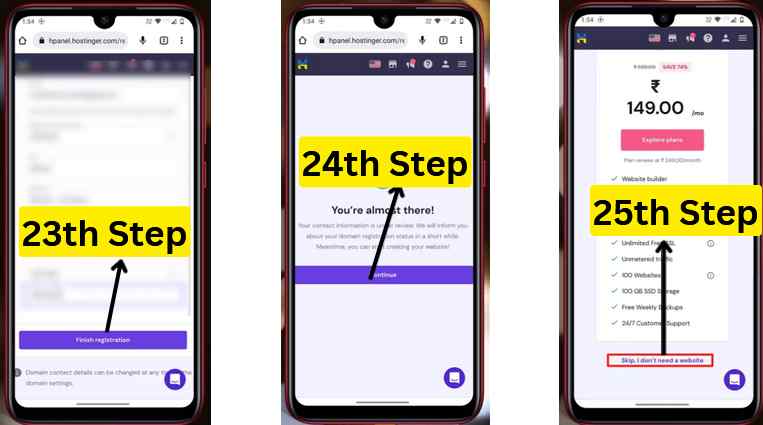
- अब इसके बाद आपको अपना मोबाइल नंबर ऐड करना है और उसके बाद आपको Finish Registration पर क्लिक करना है.
- अब आपको Continue पर क्लिक करना है.
- फिर से आपके सामने Hosting Plan आ जायेगा, लेकिन आपको उसी के निचे दिए गये Skip, I don’t need a website पर क्लिक करना है.

Hostinger Domain Verification कैसे करें.
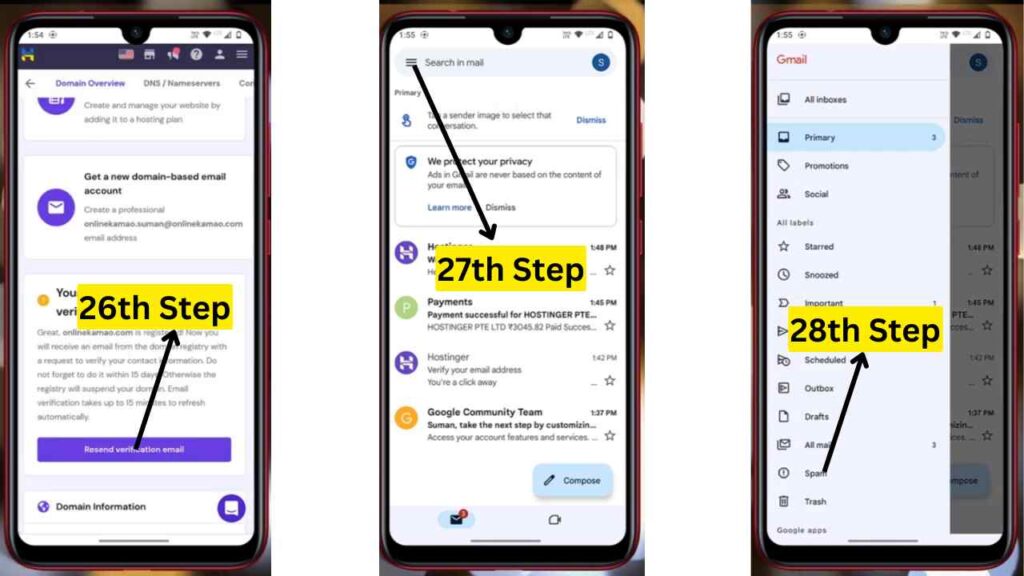
- अब आपको Domain वेरिफिकेशन कम्पलीट करना है, जिसके लिए आपको Resend Verification Email वाले आप्शन पर क्लिक करना है.
Note: अभी हमने पहले Hostinger Account का वेरिफिकेशन किया था लेकिन अब हमे अपने domain का वेरिफिकेशन करना है, यदि आप अपने domain का वेरिफिकेशन कम्पलीट नही करते हो तो 15 दिन के बाद आपका domain यानि की वेबसाइट down हो जायेगा यानी कि सही से वर्क नही करेगा. अतः आपको अपने domain का वेरिफिकेशन करना जरुरी है.
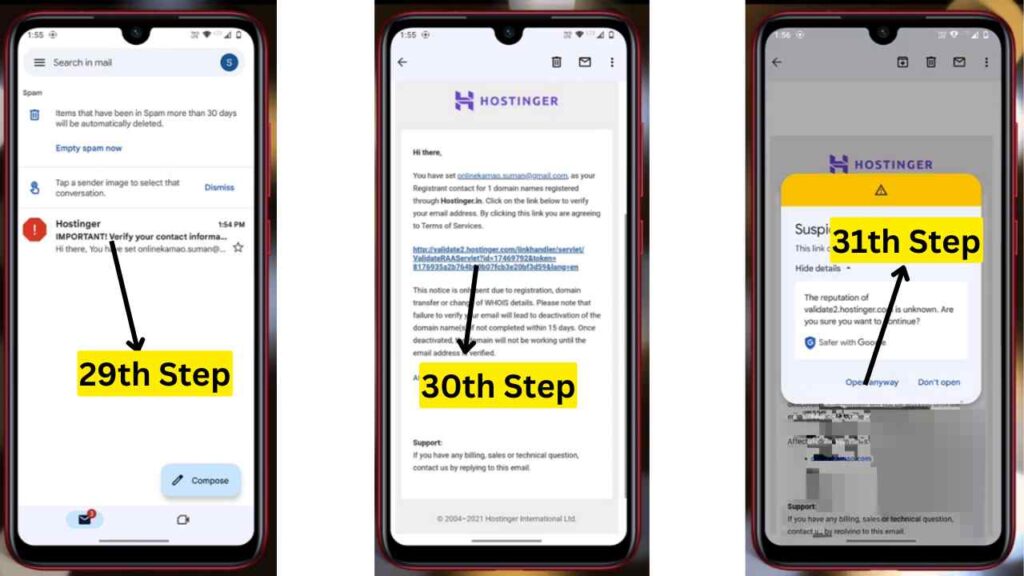
- अब इसके बाद आपको अपने मेल में आ जाना है और उसके बाद आपको अपने उस मेल को ओपन करना है, जोकि अभी आपके मेल में आया हुआ है. यदि आपके मेल में कोई भी मेल नही आया है तो ऐसे में आपको अपने मेल में 3 लाइन पर क्लिक करके spam वाले फोल्डर पर क्लिक करना है. जहाँ पर आपको आपका मेल देखने को मिल जायेगा.

- अब आपको मेल के उपर क्लिक करके उसके बाद आपको लिंक के उपर क्लिक करना है.
- इसके बाद आपको सीधे Open Anyway वाले आप्शन पर क्लिक करना है फिर आपको browser में redirect कर दिया जायेगा. जहाँ पर आपको बताया जायेगा की आपका मेल successful complete हो चूका है.

- अब आपको अपने Hostinger Account में वापस आ जाना है और उसके बाद आपको अपने Hostinger Page को रेफ्रेस कर लेना है. इसके बाद आपका domain verification भी successfull कम्पलीट हो चूका है.
Note: अब आपको अपने मोबाइल के Browser को डेस्कटॉप मोड में कर लेना है, जिसके लिए आपको 3 डॉट पर क्लिक करके Desktop Mode को सेलेक्ट कर लेना है, क्युकी अब आगे का काम बिना डेस्कटॉप मोड के करना Possible नही है.
Google Par Website Kaise Banaye (WordPress Account Set-up)
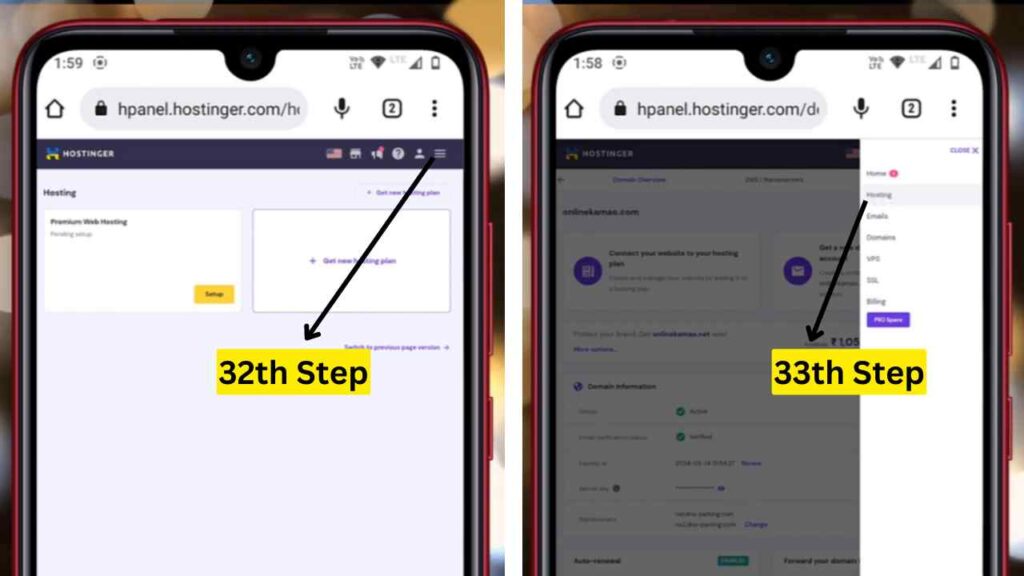
- Desktop Mode on होने के बाद आपको अपने मोबाइल में Hostinger Website के 3 लाइन पर क्लिक करना है और उसके बाद आपको Hosting पर क्लिक करना है.

होस्टिंगर में होस्टिंग का Setup कैसे करें – Mobile Se Website Kaise Banaye
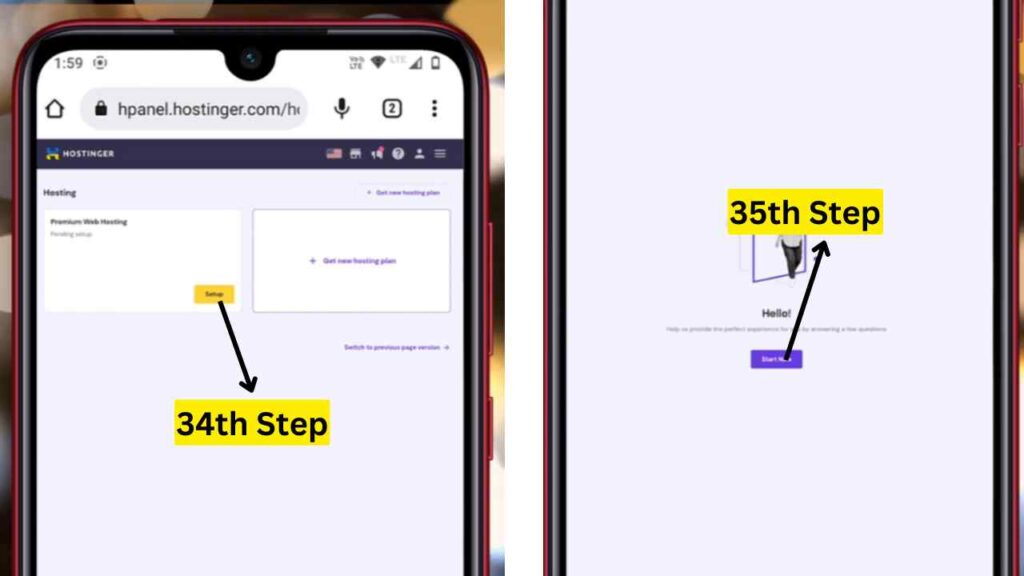
- अब आपको Setup पर क्लिक करना है.
- फिर से आपको Start Now बटन पर क्लिक करना है.

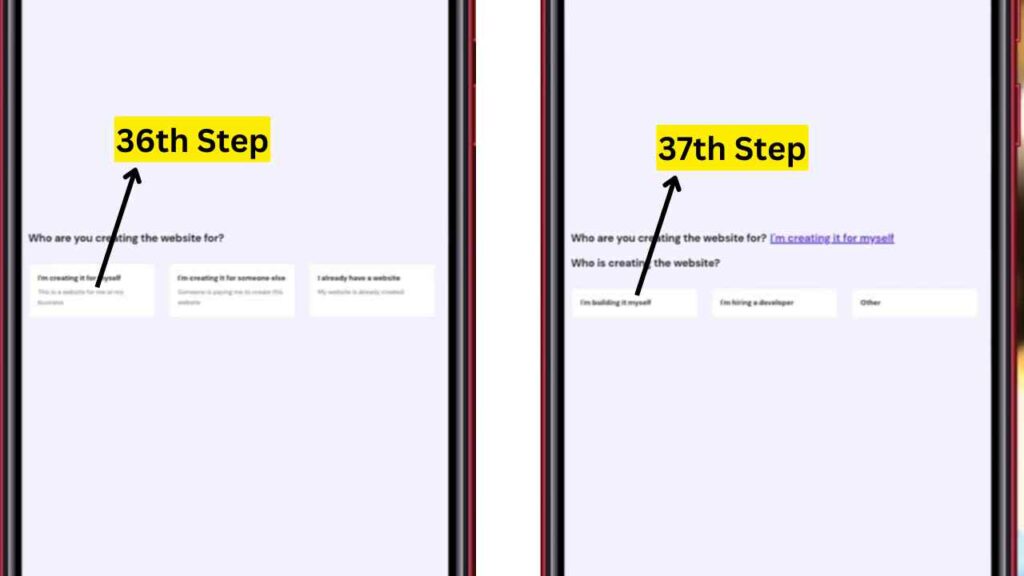
- उसके बाद आपको I’m creating it for myself वाले आप्शन पर क्लिक करना है.
- अब आपको I’m Building it myself पर क्लिक करना है.

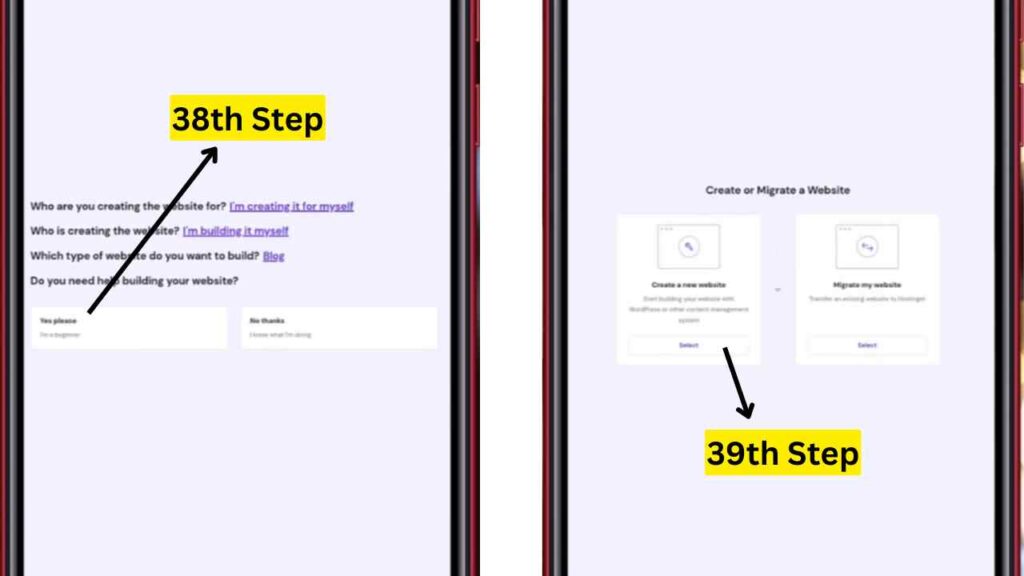
- उसके बाद आपको ये भी बताना होगा, की आप अपने वेबसाइट को किस टाइप की बनाना चाहते हो, जैसे की हमे अपना ब्लॉग बनाना है तो ऐसे में हम Blog वाले आप्शन पर क्लिक कर लेंगे.
- इसके बाद आपको Yes Please (I’m a Biggener) वाले आप्शन पर क्लिक करना है.
- अब आपको Create A New Website के Select आप्शन पर क्लिक करना है.

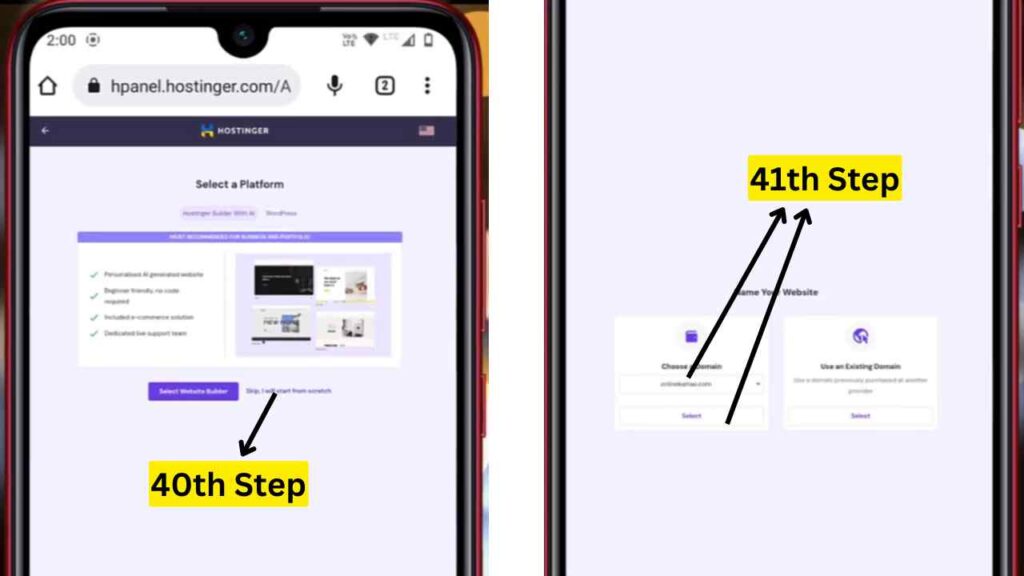
- उसके बाद आपको Skip, I will start form scratch पर क्लिक करेगें.
Hosting को Domain के साथ Connect कैसे करें
- इसके बाद आपको अपना domain सेलेक्ट करने के लिए domain वाले सेक्शन में select पर क्लिक करना है.

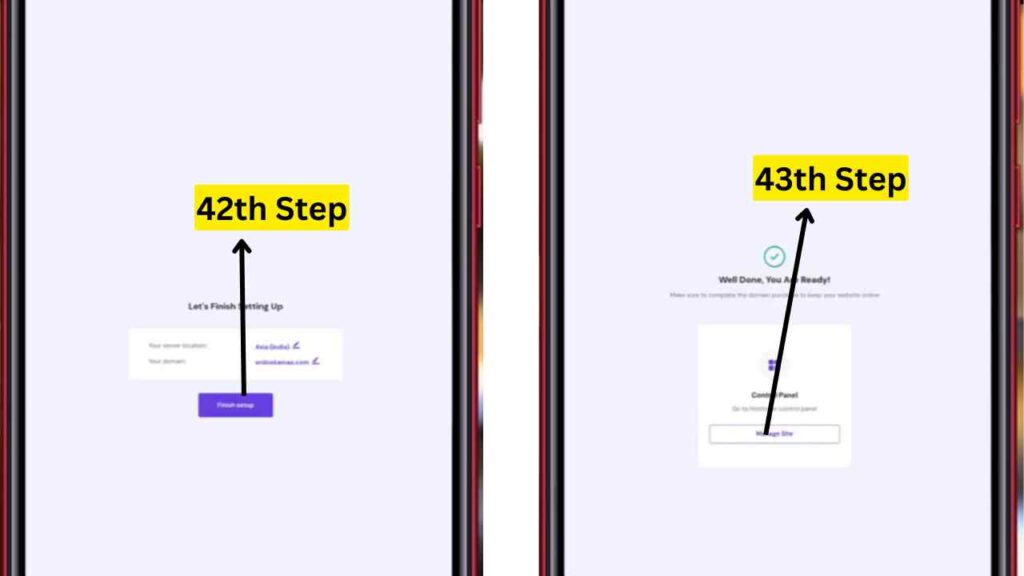
- उसके बाद आपको Finish Setup पर क्लिक करना है.
- अब आपको Manage Site पर क्लिक करना है. इसके बाद आप अपने Hostinger के C Panel में आ जाओगे.

Note: इस प्रोसेस के बिच की आपका SSL Cerifitacte इनस्टॉल हो चूका है, अब आपको अलग से SSL Cerificate install करने की कोई जरुरत नही. कुछ ऐसी वेबसाइट है जोकि आपको hosting व् domain खरीदते समय कोई भी SSL Cerificate नही प्रदान करती है. बल्कि ऐसे में आपको उसके लिए अलग से चार्जेज देने होते है. जिसके चलते में बहुत से लोग CloudFlair का इस्तेमाल करते है. यदि आप beginner हो तो ऐसे में Hostinger आपके लिए सबसे बेस्ट है.
WordPress Install कैसे करें. Mobile Se Website Kaise Banaye
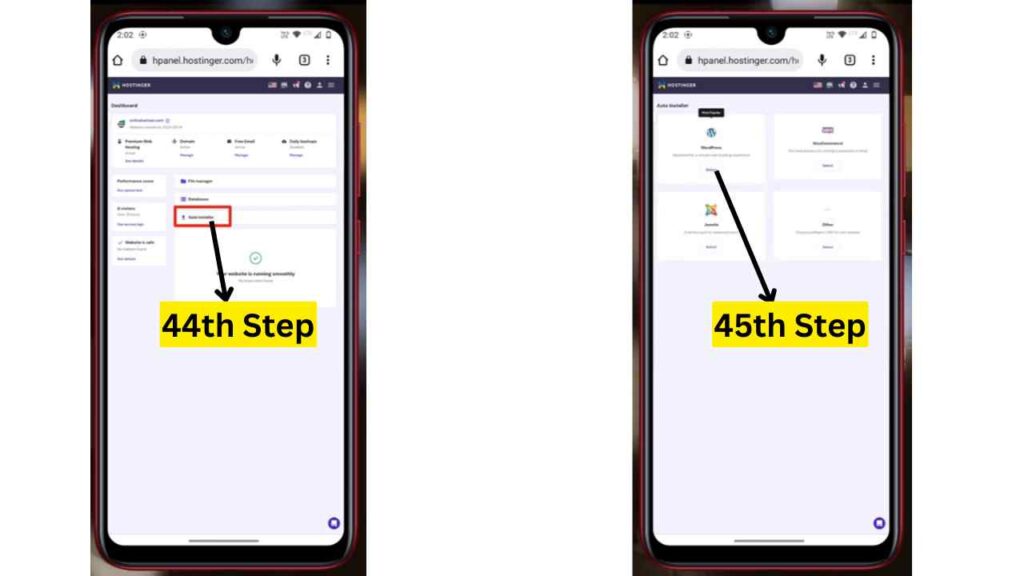
- इसके बाद आपको Auto Installer वाले आप्शन पर क्लिक करना है और उसके बाद आपको WordPress को सेलेक्ट कर लेना है.

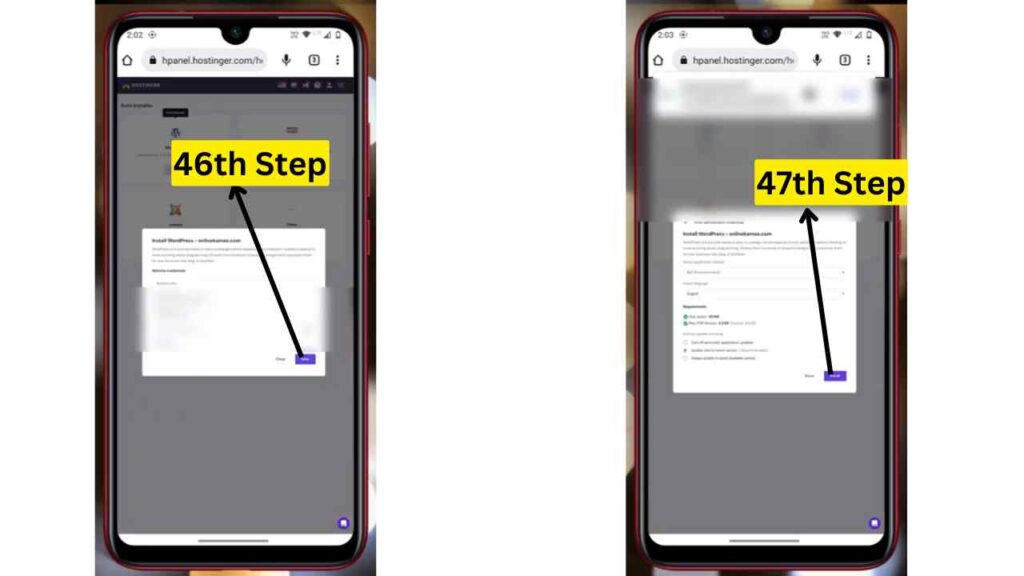
- अब इसके बाद आपके सामने एक पॉपअप स्क्रीन आएगी, जहाँ पर आपके अकाउंट का user name और mail id already ऐड हुई दिखाई देगी, लेकिन आपको अपनी वेबसाइट का नाम ऐड करना है और उसके बाद आपको अपना पासवर्ड बना लेना है और फिर आपको Next Button पर क्लिक करना है.
- इसके बाद आपको फिर से Next Button पर क्लिक करना है.

- अब आपको Install पर क्लिक करना है और अब आपका WordPress Install होना शुरू हो जायेगा.
WordPress वेबसाइट के Dashboard/Admin में Login कैसे करें
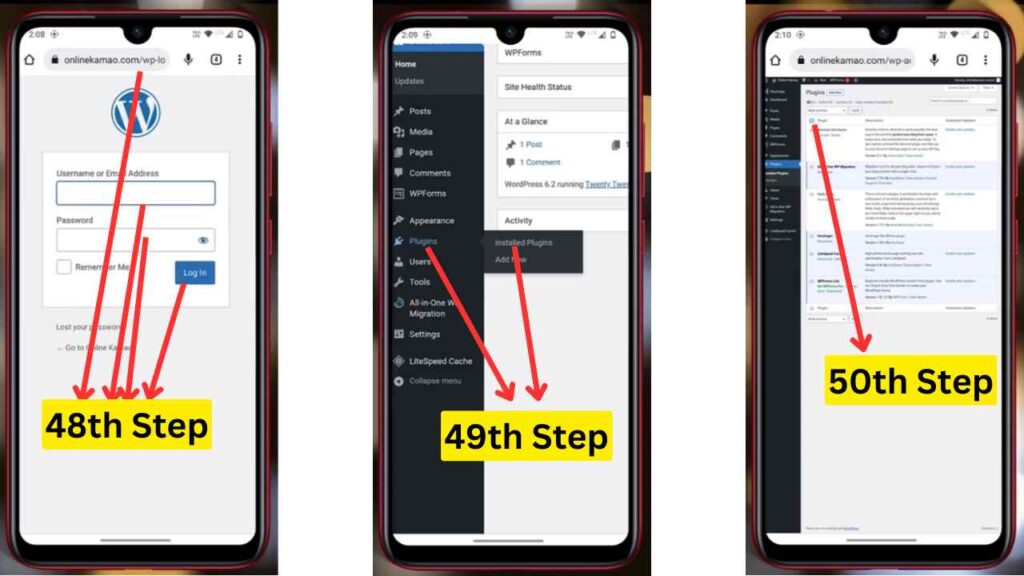
- इसके बाद आपको अपने browser के new tab में आ जाना है और उसके बाद आपको सर्च बार में अपनी वेबसाइट का नाम लिखना है और उसके बाद आपको स्लैश ( / ) लगा कर उसके बाद आपको wp-admin लिख कर सर्च करना है.
Example – मेरी वेबसाइट onlinekamao.com है तो ऐसे में हम में अपने browser में onlinekamao.com/wp-admin लिख कर सर्च करेंगे.
- अब इसके बाद आपको अपना user name और password ऐड करके उसके बाद login पर क्लिक कर देना है. अब आप अपने वेबसाइट में लॉग इन हो चुके हो.
- इसके बाद आपको अपने Plugins वाले सेक्शन में आकर Installed Plugins वाले आप्शन पर क्लिक करना है.
- अब आपके सामने आपके wordpress में install सभी Plugins आ जायेगें. अब आपको यहाँ पर LightSpeed Cache Plugins को छोड़ कर सभी Plugins को डिलीट कर देना है.

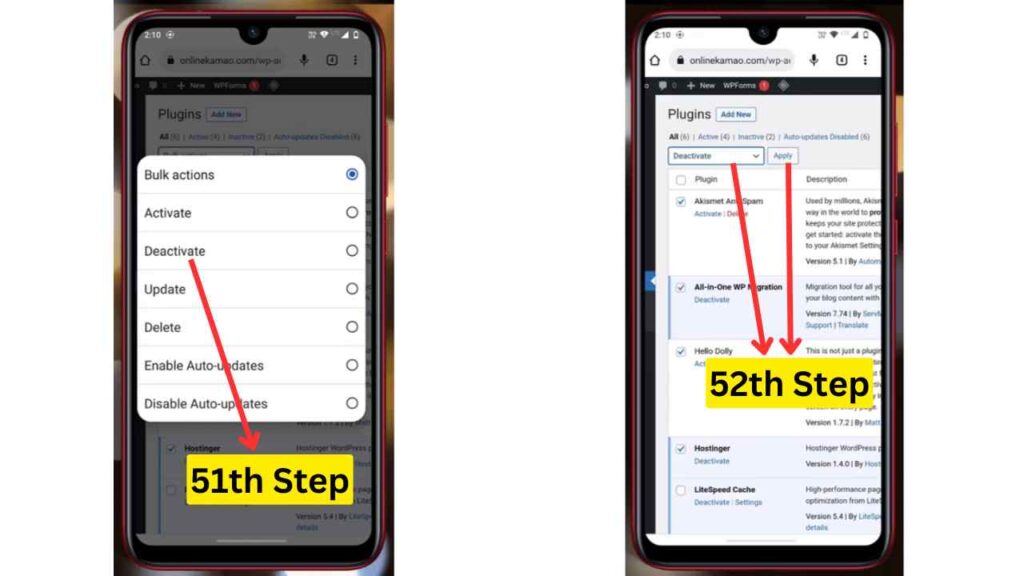
- जिन जिन Plugins को डिलीट करना चाहते हो, आपको उन सभी Plugins को सेलेक्ट करना है और उसके बाद आपको Bulk Action वाले आप्शन पर क्लिक करके आपको Deactivate पर क्लिक करना है और उसके बाद आपको apply पर क्लिक करना है.

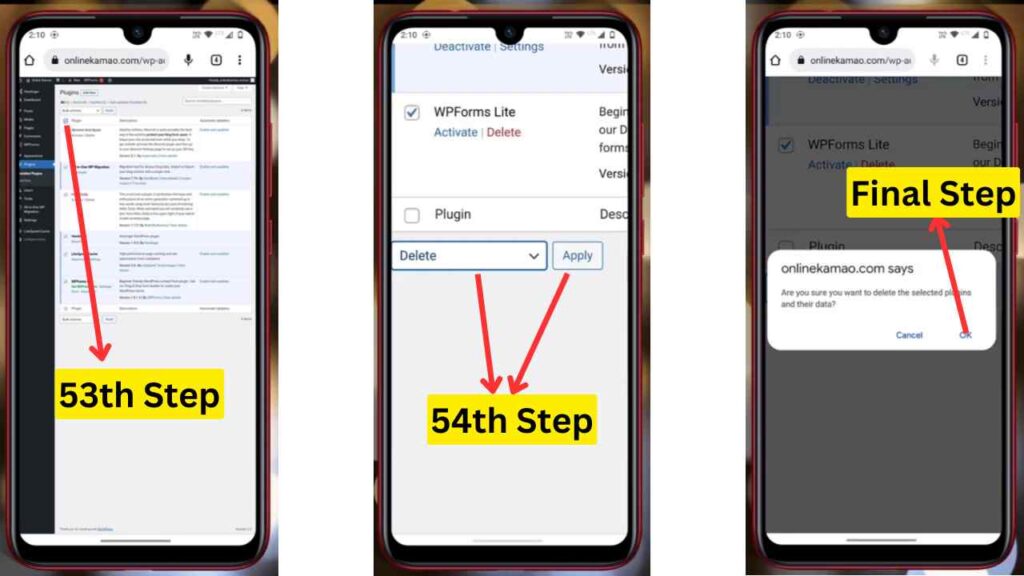
- अब आपको फिर से उन सभी Plugins को सेलेक्ट करना है, जिसको आप डिलीट करना चाहते हो और उसके बाद आपको सबसे निचे Bluk Action वाले आप्शन पर क्लिक करके Delete वाले आप्शन पर क्लिक करना है और उसके बाद आपको अप्लाई वाले आप्शन पर क्लिक करना है. इसके बाद आपको ok पर क्लिक करना है.

How to Install WordPress Theme (Themes Install and Desgin)
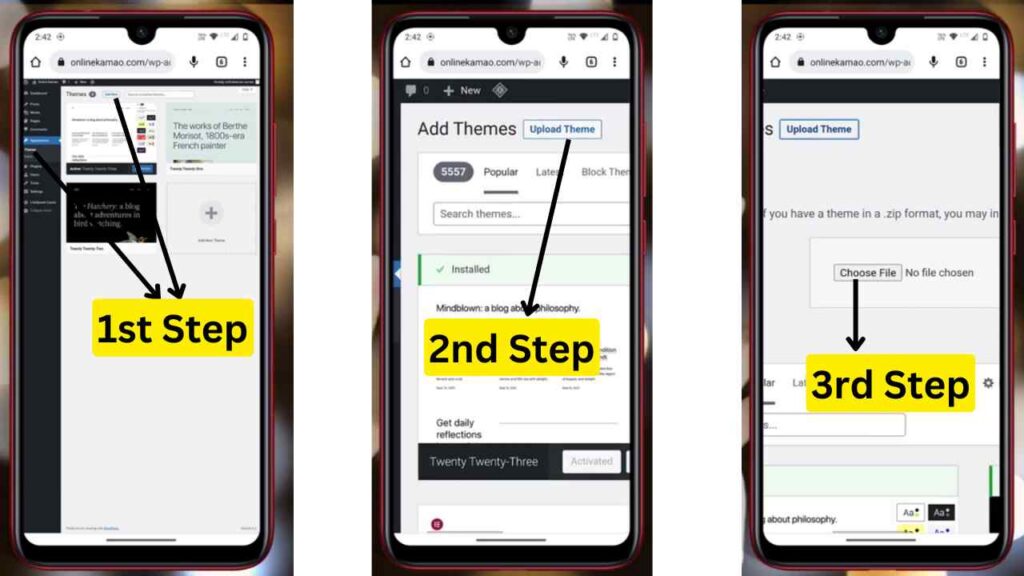
- आपको themes को इनस्टॉल करने के लिए Plugins वाले सेक्शन में आकर Themes वाले आप्शन पर क्लिक करना है और उसके बाद आपको Add New वाले आप्शन पर क्लिक करना है.
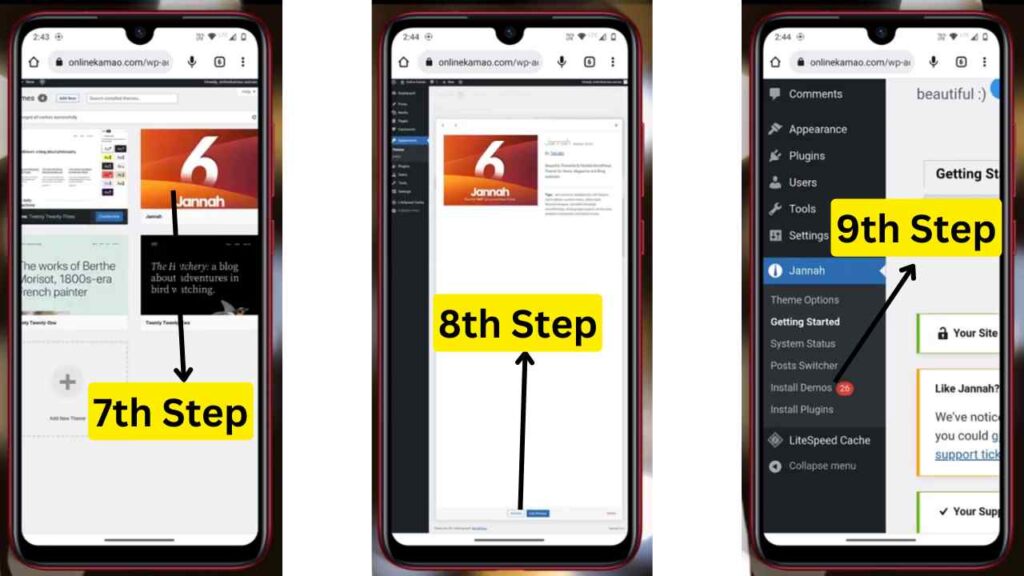
- अब आपके समाने आपके wordpress की सभी themes आ जाएगी. यदि आप चाहो तो आप यहाँ से किसी भी थीम के उपर क्लिक करके आप उसको इनस्टॉल कर सकते हो, लेकिन हमारे पास already एक थीम है जोकि हमने पहले से ही डाउनलोड कर रखी है.
- Theme Upload करने के लिए आपको Upload Theme वाले आप्शन पर क्लिक करना है और उसके बाद आपको Choose File पर क्लिक करना है.

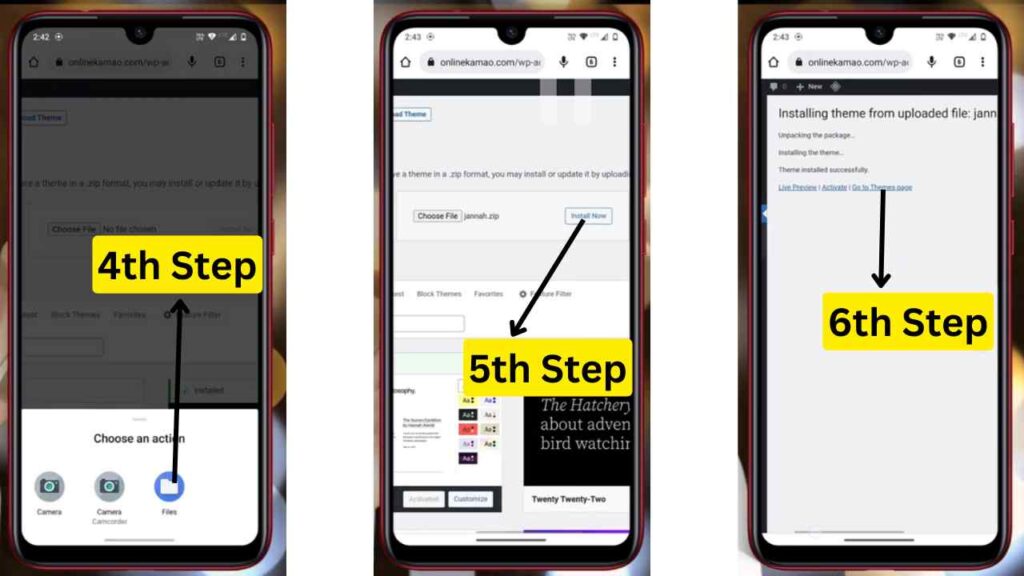
- अब इसके बाद आपको Files वाले आप्शन पर क्लिक करना है और उसके बाद आपकी फाइल (Theme) जिस भी फोल्डर में है उस Theme को सेलेक्ट कर लेना है और उसके बाद आपको सीधे Install Now पर क्लिक करके अपनी Theme को इनस्टॉल कर लेना है.
- अब आपको Go to themes pages के उपर क्लिक करना है और उसके बाद आपके समाने आपकी थीम आ जाएगी. आपको उसी के उपर क्लिक करना है.

- इसके बाद आपको Activate पर क्लिक करना है, अब आपका थीम एक्टिवेट हो चूका है
Jannah Theme का Demo Install कैसे करें
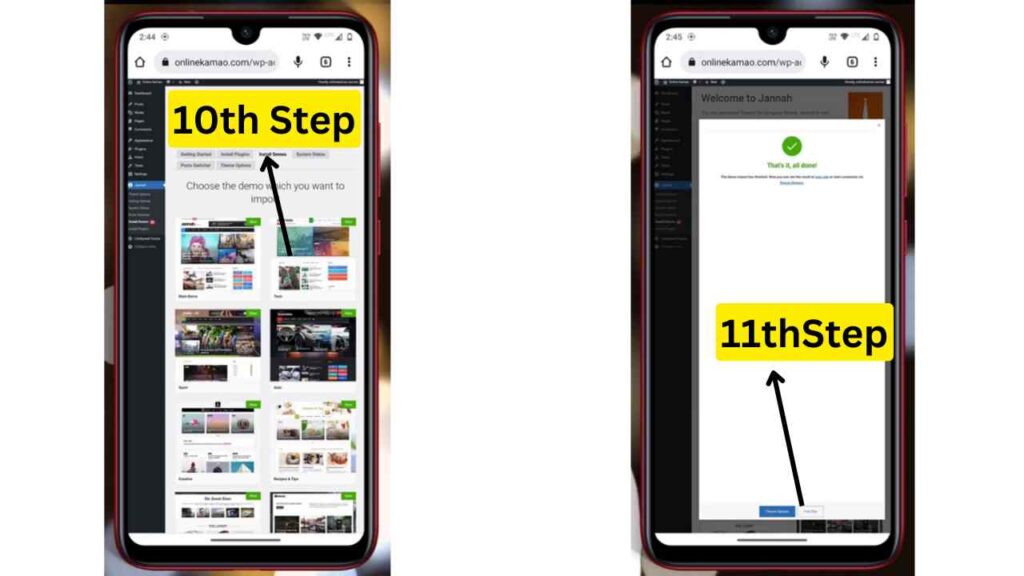
- अब आपको Install Demos पर क्लिक करना है.

- उसके बाद आपके सामने आपके ही themes के कई सारे Templates आ जायेगे. जोकि पहले से ही बने बनाये होंगे. अब आपको जोभी Templates अच्छा लगता है और आप उसको इनस्टॉल करना चाहते हो, तो ऐसे में आपको Import वाले आप्शन पर क्लिक कर देना है. अब इसके बाद आपका Templates इनस्टॉल हो जायेगा.
- अब आपको अपने वेबसाइट के Templates को देखने के लिए Visit Site पर क्लिक करना है और उसके बाद आपके सामने आपकी वेबसाइट आ जाएगी. जिसमे आपका Templates इनस्टॉल हो चूका है.

- अब इसके बाद आपको वापस से बेक आकर अपने वेबसाइट के एडमिन पैनल में आ जाना है.
Note: अब आपको अपनी वेबसाइट के लिए एक Logo और Favicon Icon की जरुरत होगी, जिसको आप फ्री में PixelLab से बना सकते हो.
Jannah Themes Customisation कैसे करें
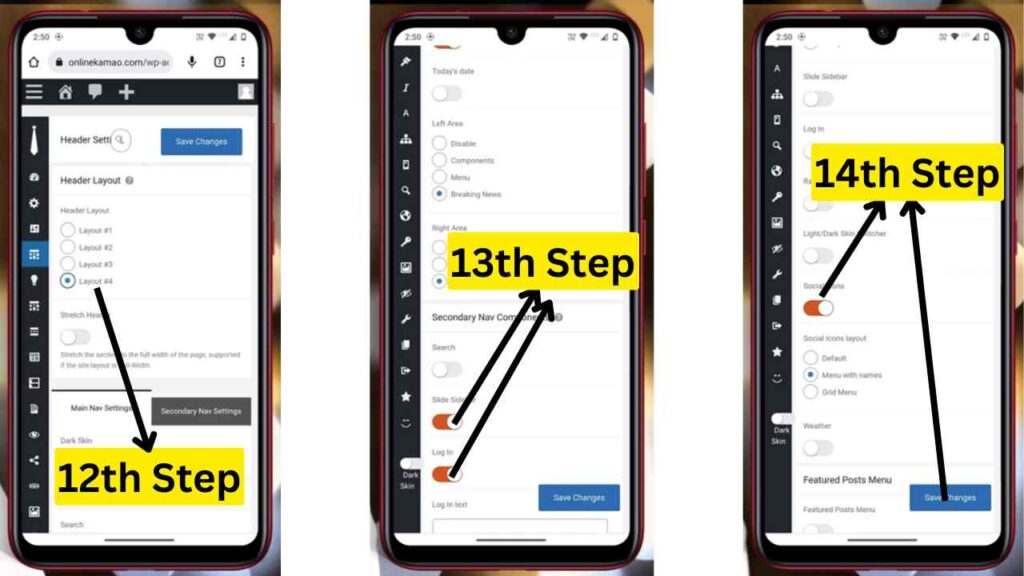
- आपको Themes पर क्लिक करना है और उसके बाद आपको Themes Option के पहले 3 आप्शन को ऐसे ही छोड़ देना है. उसके बाद आपको Header वाले आप्शन पर क्लिक करना है और उसके बाद आपको Header Layout #4 वाले आप्शन को सेलेक्ट कर लेना है.
- अब आपको Main Nav Components वाले आप्शन में कुछ changes करने है, जिसके लिए आपको Slide Sidebar, Live Search और Login को disable कर देना है. इसके साथ ही साथ आपको Social Icons को भी डिसएबल कर देना है.
- इसके बाद आपको Secondary New Setings वाले आप्शन पर क्लिक करना है और उसके बाद आपको बिना कुछ छेड़े Right Area को डिसएबल कर देना है. उसके बाद आपको Save Changes पर क्लिक कर देना है.

Website में अपना Logo एवम् Header कैसे लगाए
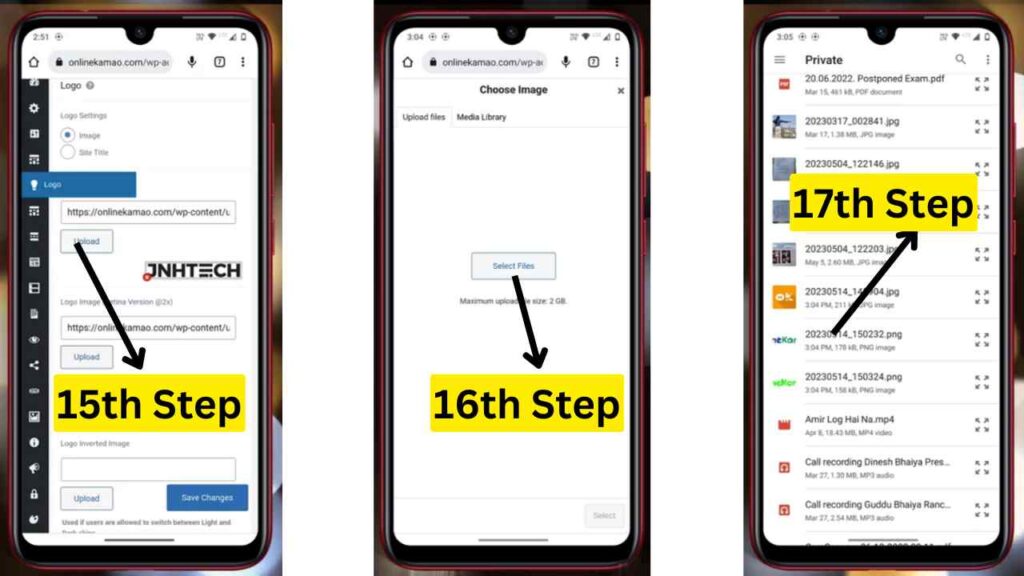
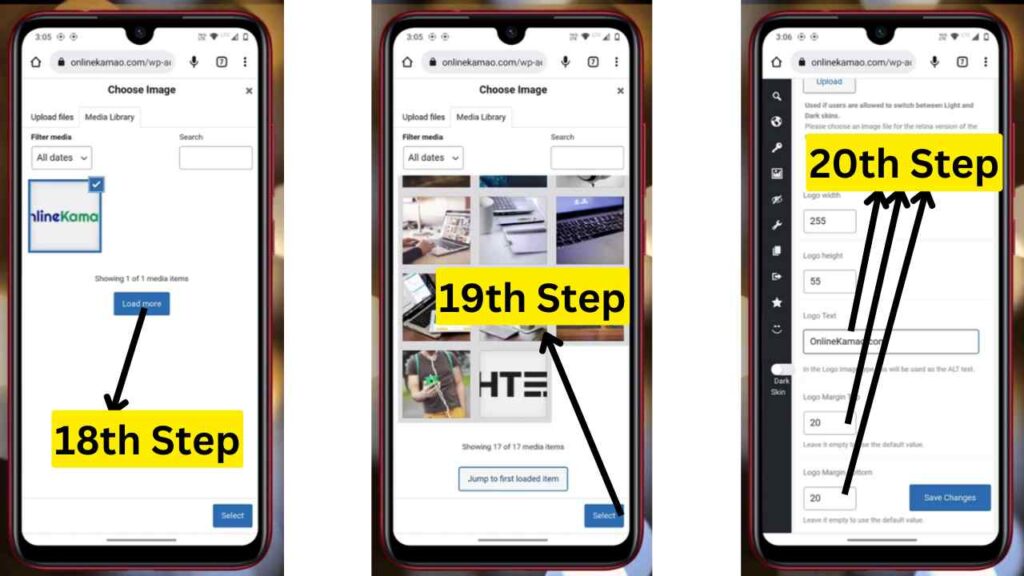
- अब आपको Logo वाले आप्शन पर क्लिक करना है और उसके बाद आपको Upload वाले आप्शन पर क्लिक करना है और आपको Select Files पर क्लिक करना है.
- इसके बाद Files पर क्लिक करना है.
- अब आपको अपने उस Logo को सेलेक्ट करना है, जिसको आप अपने वेबसाइट पर अपलोड करना चाहते हो.

- अब इसके बाद आपको Lode More पर क्लिक करना है और उसके बाद सेलेक्ट पर क्लिक करना है.
- अब आपको वापस से 2nd Upload वाले सेक्शन पर क्लिक करके फिर से Logo Upload करना है.
- इसके बाद आपको Logo Invert Image यानि की Dark Mode के लिए एक और Logo Upload करना है, जैसा की आपने पहले Logo अपलोड किया था.
- अब आपको Logo Text में अपनी वेबसाइट का नाम लिख देना है और उसके बाद आपको Logo Margin Top और Logo Margin Buttom को जीरो कर देना है.

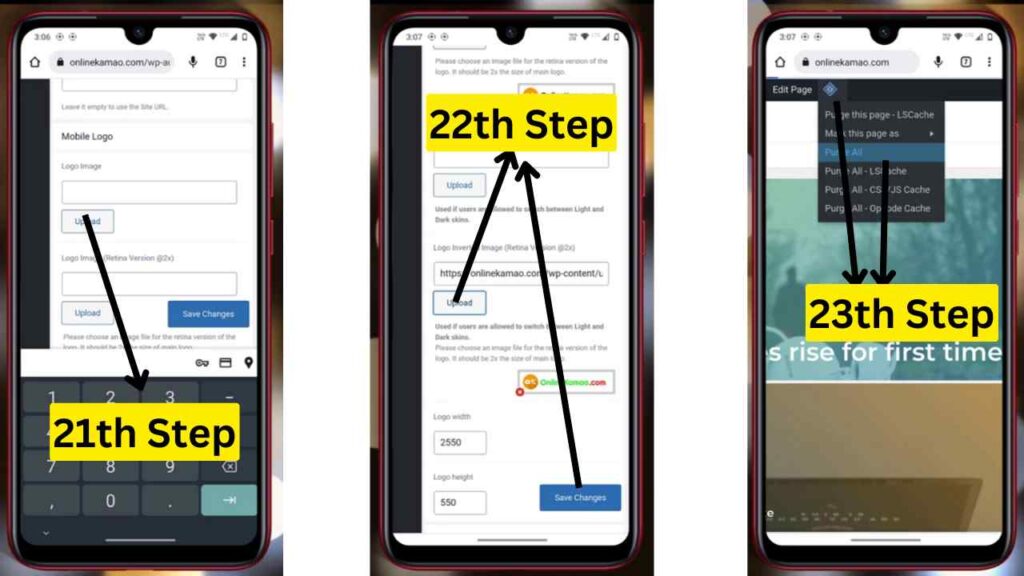
- अब आपको मोबाइल के लिए Logo Upload करना है, यहाँ भी ठीक उन्ही सभी प्रोसेस को फॉलो करना है, जोकि आपने अपने कंप्यूटर या डेस्कटॉप मोड के लिए Logo Upload किया था. अब मोबाइल Logo Size को भी माइनस कर देना है और उसके बाद आपको Save Changes पर क्लिक कर देना है.
- अब इसके बाद आपको वेबसाइट में visit करना है और वेबसाइट को refresh करना है. यदि इसके बाद आपका Logo नही दिखाई देता है तो ऐसे में आपको Edit Page के साथ ही आपको एक आइकॉन दिखाई देगा. आपको उसके उपर क्लिक करना है और उसके बाद आपको Purge All पर क्लिक कर देना है. इसके बाद आपका Logo आ जायेगा.

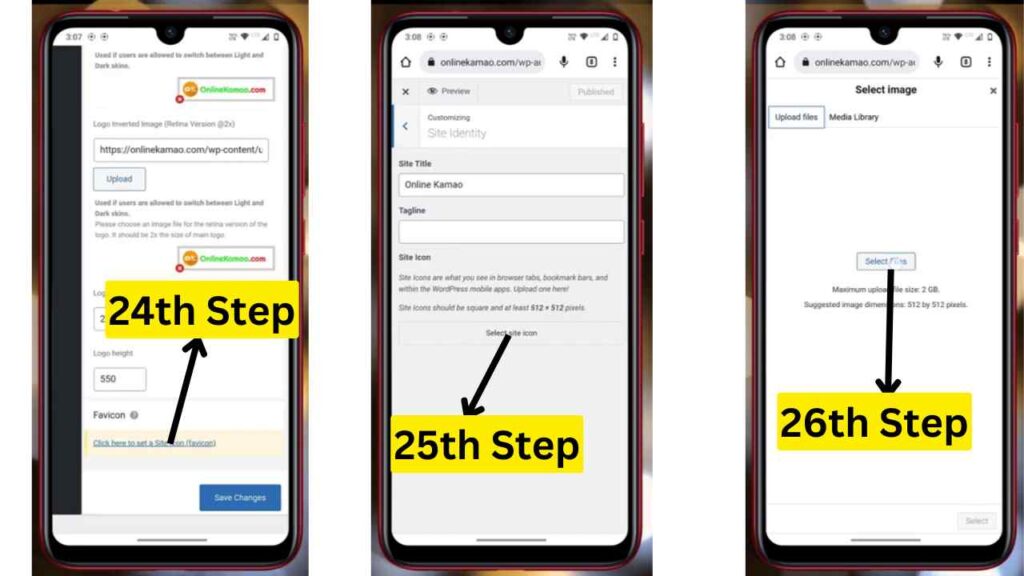
Website में Favicon/Logo कैसे Set करें.
- अब आपको Favicon के निचे click here to set a Site Icon (Favicon) पर क्लिक करना है.
- इसके बाद आपको Site Identity पर क्लिक करके Select Site Icon पर क्लिक करना है.
- अब आपको Upload File पर क्लिक करके Select Files पर क्लिक करना है.

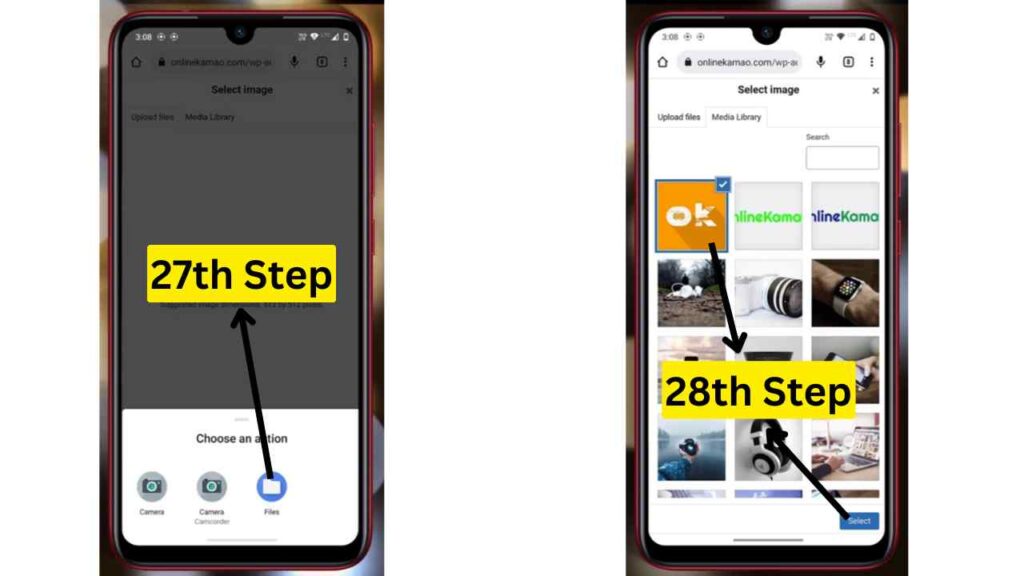
- अब Files पर क्लिक करना है.
- इसके बाद आपको अपने Logo को सेलेक्ट करना है, जोभी आप अपलोड करना चाहते है.
- अब आपको Select वाले आप्शन पर क्लिक करना है.

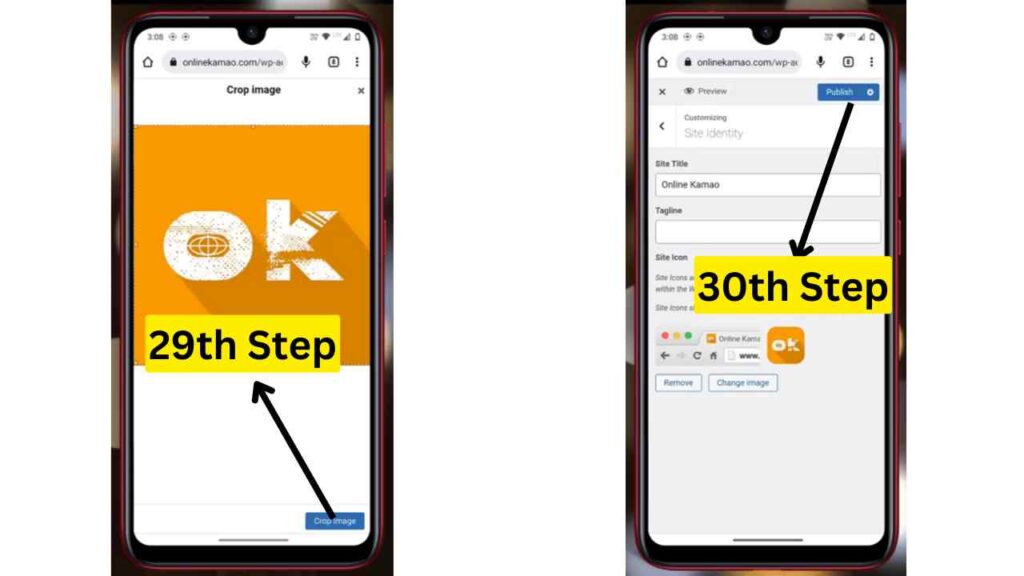
- अब Crop Images पर क्लिक करना है और उसके बाद Publish पर क्लिक करना है.

Read More: Gmail Mobile Number Kaise Change Kare | Gmail Account Me Mobile Number Kaise Change Kare ?
Sticky Menu
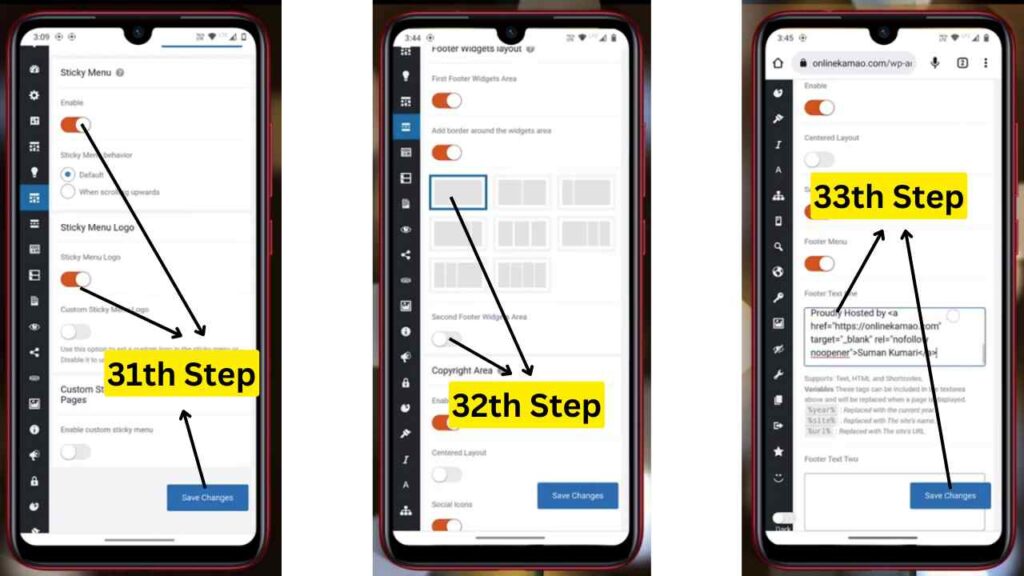
- अब आपको Sticky Menu पर क्लिक करना है और उसके बाद आपको Sticky Menu on कर देना है और Sticky Menu Behavior के Default Option पर क्लिक कर देना है. इसके साथ ही साथ आपको Sticky Menu Logo को भी इनेबल कर देना है और उसके बाद Save Changes पर क्लिक कर देना है.
Footer
- अब आपको footer में आ जाना है और उसके बाद आपको Add border around the widgets area वाले सेक्शन में सिंगल एलेमेंट्स को सेलेक्ट कर लेना है और उसके बाद आपको Second Footer Widgets Area को डिसएबल कर देना है.
- इसके बाद आपको Footer Text One वाले आप्शन पर क्लिक करके आपको Credit को remove करना है, जिसके लिए आपको सीधे जहाँ पर भी Third Party Website का लिंक और नाम ऐड है, उस जगह पर आपको अपनी वेबसाइट का नाम और लिंक ऐड करना है और उसके बाद आपको Save Changes पर क्लिक कर देना है.

Blocks – Mobile Se Website Kaise Banaye
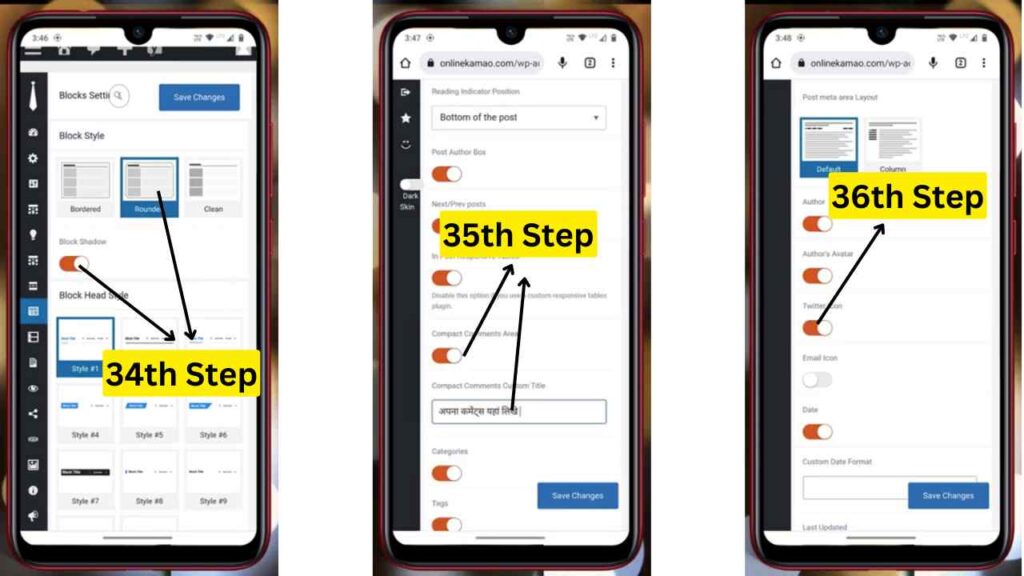
- Blocks पर क्लिक करने के बाद आपको अपने ब्लॉग पोस्ट के style को कैसा रखना चाहते हो उसके लिए आपको कुछ Block Style दिखाई देंगे. अब आपको अपने हिसाब से जिस भी Block Style को रखना चाहते हो आपको उसके उपर क्लिक कर लेना है.
- अब इसके साथ ही साथ आपको Block Shadow को इनेबल कर देना है और उसके बाद आपको कुछ भी नही छेड़ना है.
- इसके बाद आपको Archives को भी ऐसे ही छोड़ देना है और उसके बाद आपको Single Post Pages पर क्लिक करना है. यहाँ पर आपको Compact Comments Area को इनेबल कर देना है.
- अब आपको Compact Comments Custom Title में आपको अपने हिसाब से Comments Title को लिख देना है.
- इसके बाद आपको Tags को Classic पर set कर देना है और उसके बाद आपको कोई भी settings नही change करनी है. यदि आप चाहते है की आपके ब्लॉग पोस्ट में twitter link भी show हो तो ऐसे में आप Twitter Icon को इनेबल कर सकते हो, और उसके साथ ही साथ आपको Last Update को on कर देना है.

Share
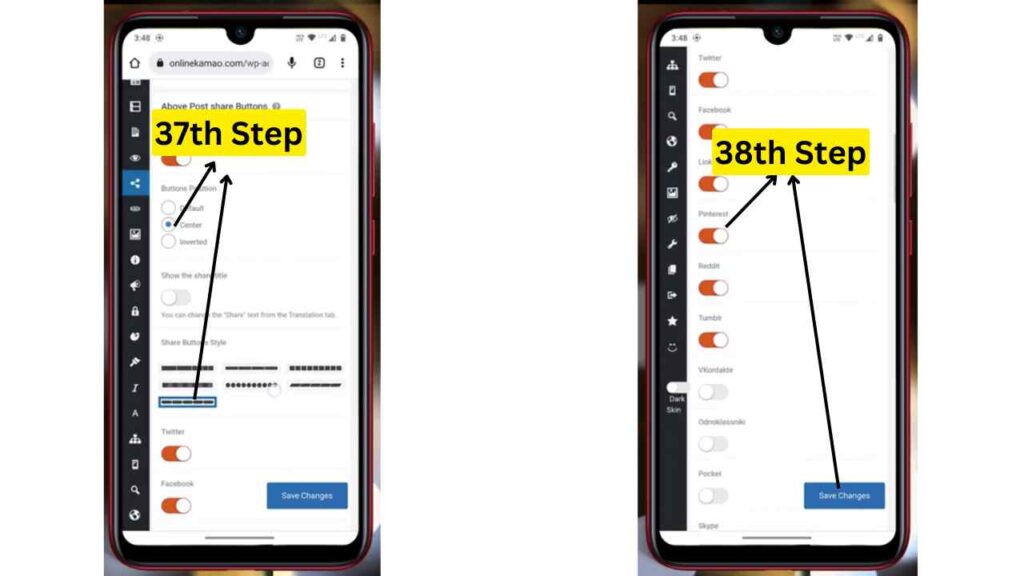
- अब आपको share वाले आप्शन पर क्लिक करना है और उसके बाद आपको Buttons Position में Center को सेलेक्ट करना है. अब इसके बाद आपको बटन का look बदलने के लिए Share Button Style में से किसी भी एक बटन पर क्लिक कर लेना है.
- अब इसके बाद आपको जिन भी social link को हटाना है आपको उन सभी links को डिसएबल कर देना है. इसके बाद आपको Below Post Share Button में भी आपको वही सभी settings को on कर लेना है, जोभी आपने अभी पहले social link हटाने में की थी. ठीक इसी प्रकार आपको Sticky Share Button भी अपने हिसाब से set कर लेना है.
- अब आपको select and share वाले आप्शन को on कर देना है और उसके बाद आपको Twitter और facebook आदि को on कर देना है और फिर save changes पर क्लिक कर देना है.

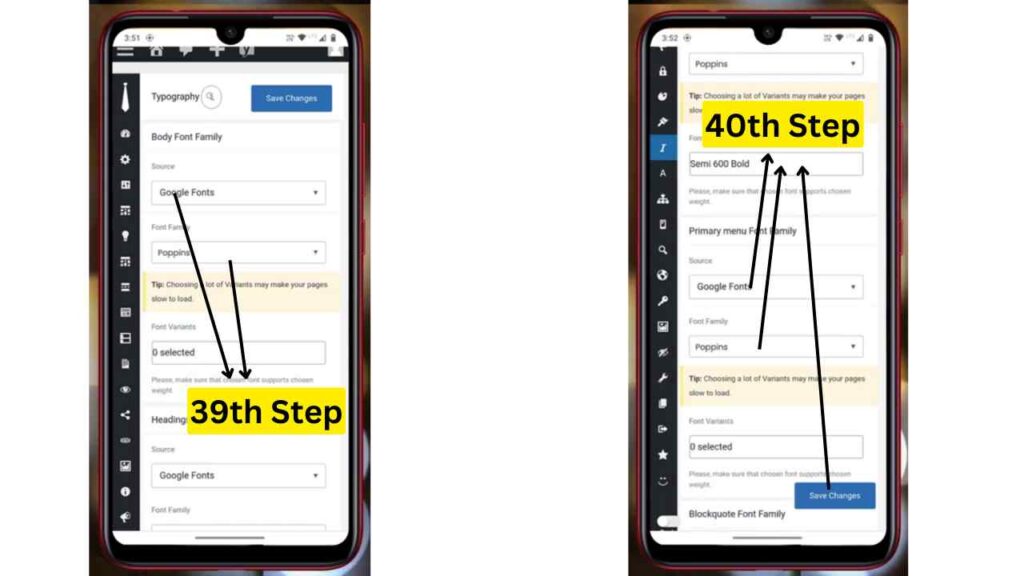
Typography – Mobile Se Website Kaise Banaye
- आपको सबसे पहले Source वाले आप्शन में Google fonts को सेलेक्ट करना है और उसके बाद आपको Font Family में Popins को सेलेक्ट करना है. जरुरी नही है की आप भी Popins fonts को ही इनस्टॉल करे, आप अपने हिसाब से किसी भी Fonts को सेलेक्ट कर सकते हो.
- अब आपको फिर से Primary Menu Font Family में Google Fonts को सेलेक्ट कर लेना है और उसके बाद आपको Faimly Font में फिर से Popins Font को सेलेक्ट कर लेना है. ठीक इसी प्रकार आपको Blockquote Font Family में भी आपको Google Fonts को ऐड करना है और उसके साथ ही साथ फैमली फॉन्ट में Popins Font को ऐड कर देना है और उसके बाद आपको Save Changes पर क्लिक कर देना है.

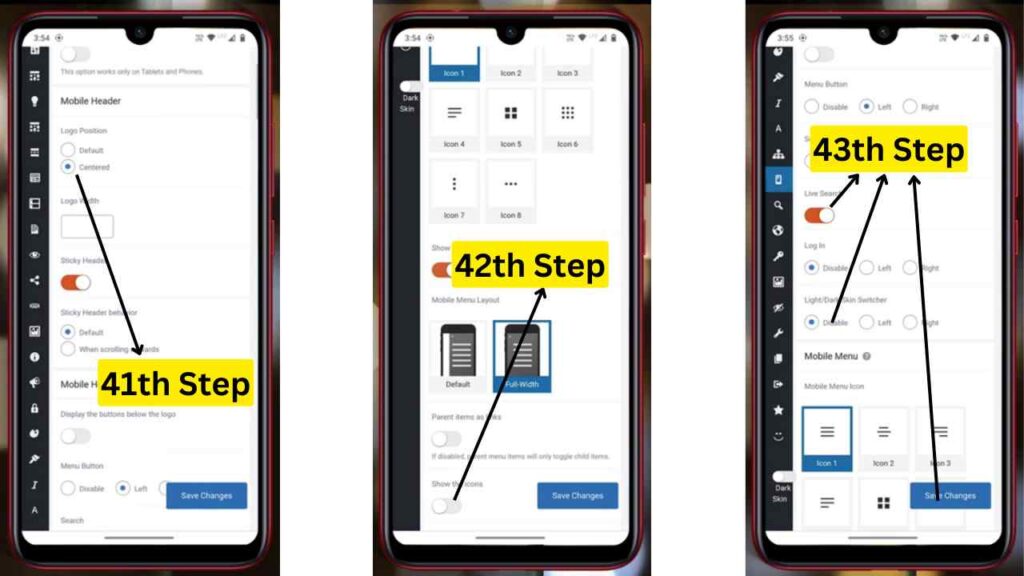
Mobile – Mobile Se Website Kaise Banaye
- आपको मोबाइल मेनू में आकर अपने Logo Position के लिए Centered को सेलेक्ट करना है और उसके बाद आपको Live Search को इनेबल कर देना है.
- अब आपको Show menu text beside the icon को इनेबल कर देना है. इसके साथ ही साथ आपको Show the icon को भी इनेबल कर देना है.
- अब आपको Light/Dark Skin Switcher वाले आप्शन में राईट साइड को सेलेक्ट कर लेना है और उसके बाद आपको Save Changes पर क्लिक कर देना है.

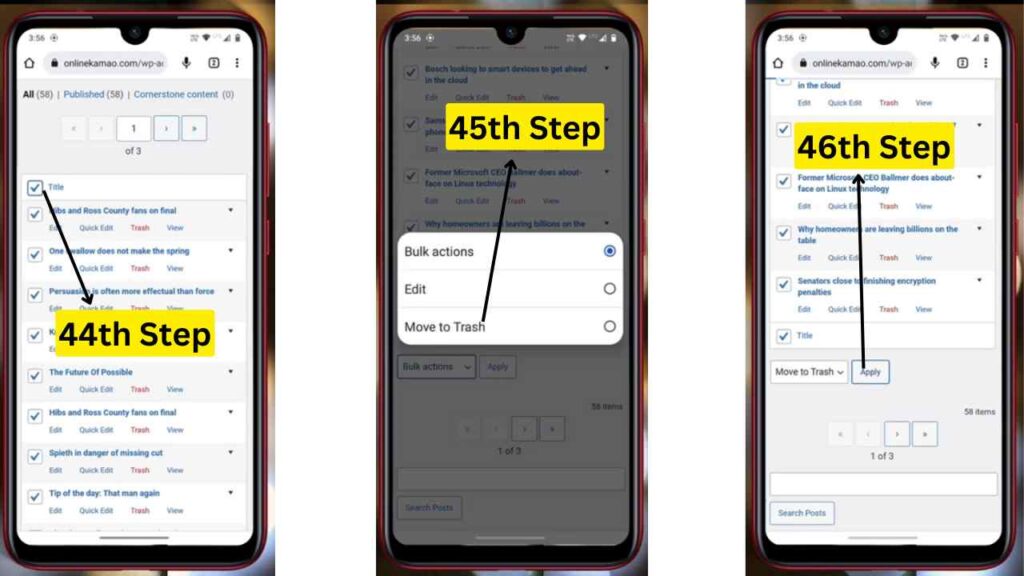
Post and Pages
- अब आपको वापस से वेबसाइट में आकर All Posts पर क्लिक करना है. इसके बाद आपको सभी पोस्ट को सेलेक्ट करना है, जिसके लिए आप सीधे Title के सामने दिए गये check box पर क्लिक कर सकते हो और उसके बाद आपको Bulk Actions वाले आप्शन पर क्लिक करके Move to Trash को सेलेक्ट करना है और उसके बाद आपको Apply बटन पर क्लिक करना है. इसके बाद आपकी सभी पोस्ट डिलीट हो जाएगी.

- अब आपको Trash वाले आप्शन पर क्लिक करना है और उसके बाद आपको फिर से सभी पोस्ट को सेलेक्ट करने के लिए आपको title के सामने दिए गये check box पर क्लिक करना है और उसके बाद डिलीट कर देना है.
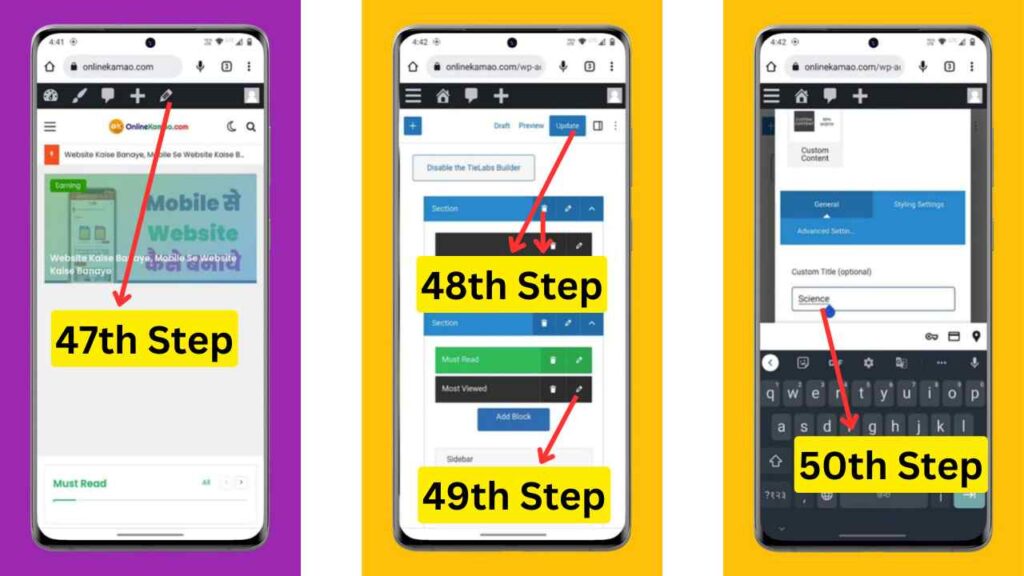
Layout Set-up – Mobile Se Website Kaise Banaye
- आपको अपनी वेबसाइट में आ जाना है और उसके बाद आपको pencil वाले आइकॉन पर क्लिक करना है.
- अब आपके सामने आपके वेबसाइट के सभी सेक्शन यानि की elements दिखाई देंगे, जोभी आप सेक्शन को हटाना चाहते हो. आपको उसी के टॉप में section वाली पट्टी में delete icon पर क्लिक करना है.
- इसके बाद आपको update button पर क्लिक कर देना है.
- यदि आप किसी एलेमेंट्स को edit करना चाहते हो तो ऐसे में आपको पेंसिल वाले आइकॉन पर क्लिक करना है और उसके बाद आप उसको आसानी से edit कर सकते हो.

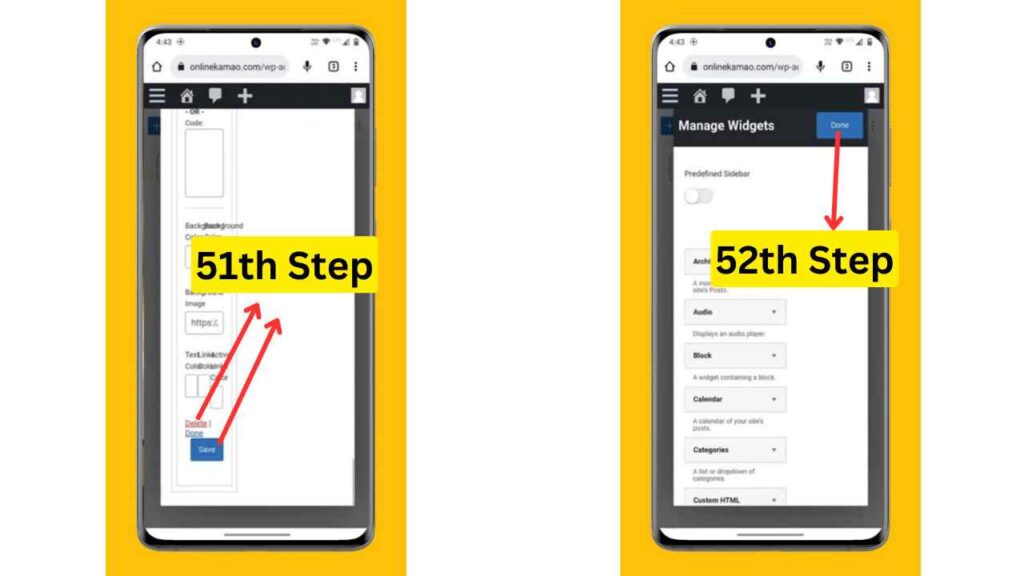
Widgets Delete
- अब आपको manage widgets वाले आप्शन पर क्लिक करना है और उसके बाद आपको जिस भी widgets को डिलीट करना चाहते हो, आपको उसी के निचे दिए गये delete button पर क्लिक करना है, जैसे की हम news latter को डिलीट करना चाहते है तो ऐसे में हम उसी के निचे दिए गये delete पर क्लिक करेगें.
- इसी प्रकार आपको advertisements वाले widgets को भी डिलीट कर लेना है.
- इसके बाद आपको done बटन पर क्लिक कर देना है.

- अब आपके द्वारा ऐड और डिलीट किये हुए सभी एलेमेंट्स आपके कमांड्स के हिसाब से set हो चुके है. बस आपको सीधे update button पर क्लिक कर देना है. अब आपके वेबसाइट से फालतू के एलेमेंट्स हट चुके है.
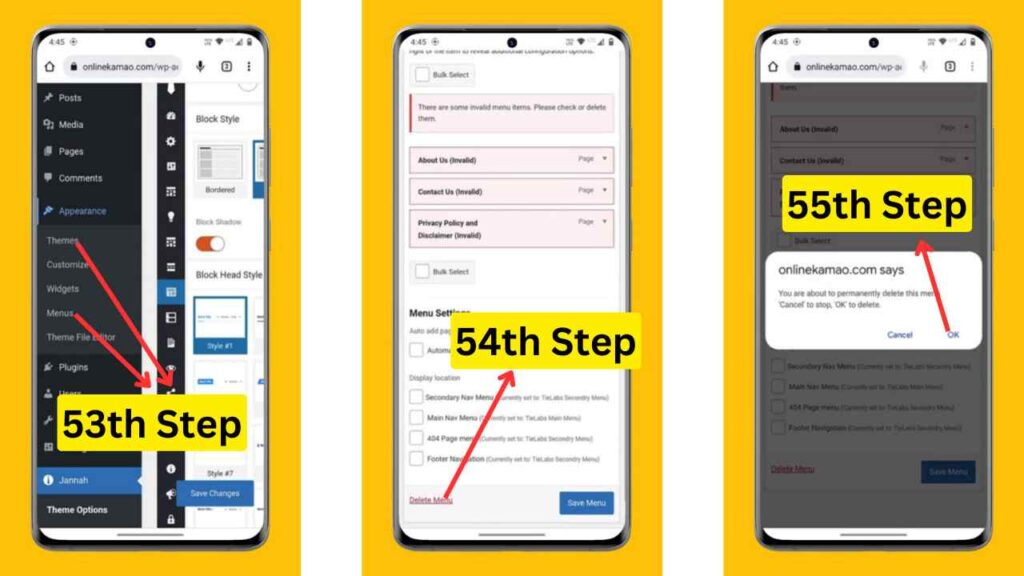
How to Add Menu in WordPress (Menu Create)
- आपको अपने वेबसाइट के एडमिन पैनल में आ जाना है और उसके बाद आपको appearance पर क्लिक करके menu पर क्लिक करना है.
- अब आपके सामने वे सभी मेनू दिखाई देंगे, जोकि आपको themes की तरफ से बने बनाये मिले थे. आपको इन सभी Menu को डिलीट करने के लिए सबसे लास्ट में delete वाले आप्शन पर क्लिक करना है और ok पर क्लिक करना है.

- इसके बाद आपको sub-menu भी डिलीट कर देना है.
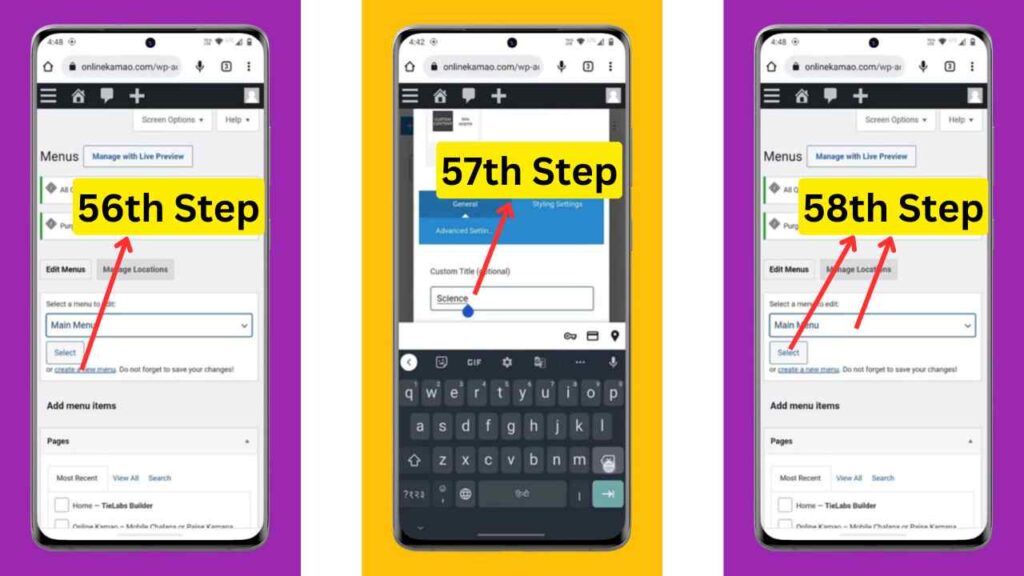
वेबसाइट में Menu कैसे बनाना है.
- अब आपको create a new menu पर क्लिक करना है इसके बाद आपको menu name में उस नाम को ऐड करना है, जिस नाम से आप मेनू बनाना चाहते हो और उसके बाद आपको create menu पर क्लिक करना है.
- इसके बाद आपको select a menu to edit वाले आप्शन पर क्लिक करके आपको Main Menu पर क्लिक कर लेना है और उसके बाद आपको Select पर क्लिक करना है.

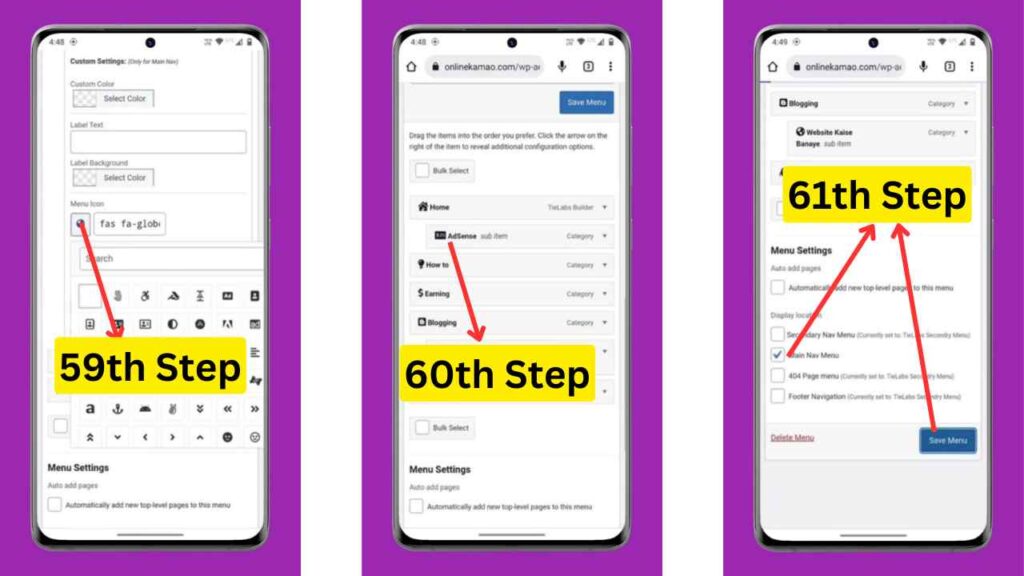
- यदि आप अपने मेनू में icon ऐड करना चाहते हो तो ऐसे में आपको मेनू पर क्लिक करके उसके बाद आपको उसी के निचे दिए गये menu icon पर क्लिक करना है. अब आपके समाने icon list आ जाएगी. अब आप जिस भी आइकॉन को ऐड करना चाहते हो. आपको उसको सेलेक्ट करना है.
- इसके अलावा यदि आप मेनू को उपर – निचे मूव करना चाहते हो तो ऐसे में आपको मेनू के उपर long press करके मेनू को उपर निचे Move भी कर सकते हो और जिस भी Menu के निचे set करना चाहते हो आपको उस मेनू के निचे अपने पहले मेनू को छोड़ देना है. इसके बाद वो मेनू उसी मेनू के निचे आ जायेगा. अब आपको SAVE MENU पर क्लिक कर देना है.
- अब आपको back आ जाना है और उसके बाद आप ये मेनू कहाँ दिखाना चाहते हो, आपको उसको set करना है, जैसे की हम अपने मेनू को Main Nav Menu में show करवाना चाहते है तो ऐसे में हम सीधे Main Nav Menu को सेलेक्ट करके उसके बाद Save menu पर क्लिक कर देना है.

Bottom Menu Edit – Mobile Se Website Kaise Banaye
Note: Bottom Menu बनाने से पहले हमे Pages को बनाना होगा, क्युकी आप बिना pages में Bottom Menu नही बना सकते हो.
Website में Pages Create कैसे करे
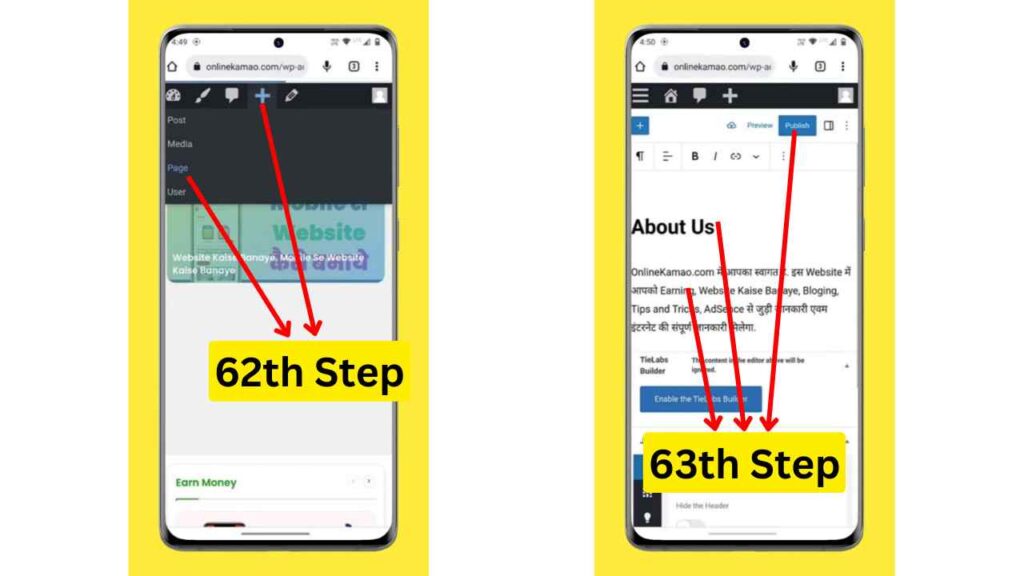
- इसके लिए आपको वेबसाइट के टॉप में प्लस आइकॉन ( + ) पर क्लिक करना है और उसके बाद आपको Page वाले आप्शन पर क्लिक करना है.
- इसके बाद आपके सामने page का text area ओपन हो जायेगा, जहाँ पर आपको अपने Pages Name और उससे जुडी जानकारी ऐड करनी होती है. ऐसे में हम सबसे पहले Add Title में अपने Pages का नाम ऐड कर लेंगे. इसके बाद आपको पेज के Paragraph Section में आपको अपने pages से रिलेटेड जानकारी ऐड करनी है, लेकिन आपको याद रहे आपको यहाँ पर वही जानकारी ऐड करनी है, जिसके बारे में आपका पेज हो.
- अब आपको Publish Button पर क्लिक करना है.

Note: इसी प्रकार आपको अपने सभी pages को बना लेना है लेकिन इस बिच आपको इस बात का ध्यान रखना जरुरी है. आप जो भी page बनाये आपको उसी पेज से जुडी जानकारी ऐड करनी है. Example के लिए हम Privacy Policy का पेज बनाना चाहते है तो ऐसे में हमारे पेज में सिर्फ Privacy Policy के बारे में ही जानकारी होनी चाहिये. इसके साथ ही साथ हम आपको आपकी जानकारी के लिए बता दे की आपके वेबसाइट या ब्लॉग में About us, Contact us, Privacy Policy & disclaimer आदि के पेज होने जरुरी है.
Contact Us Page कैसे बनाए – Mobile Se Website Kaise Banaye
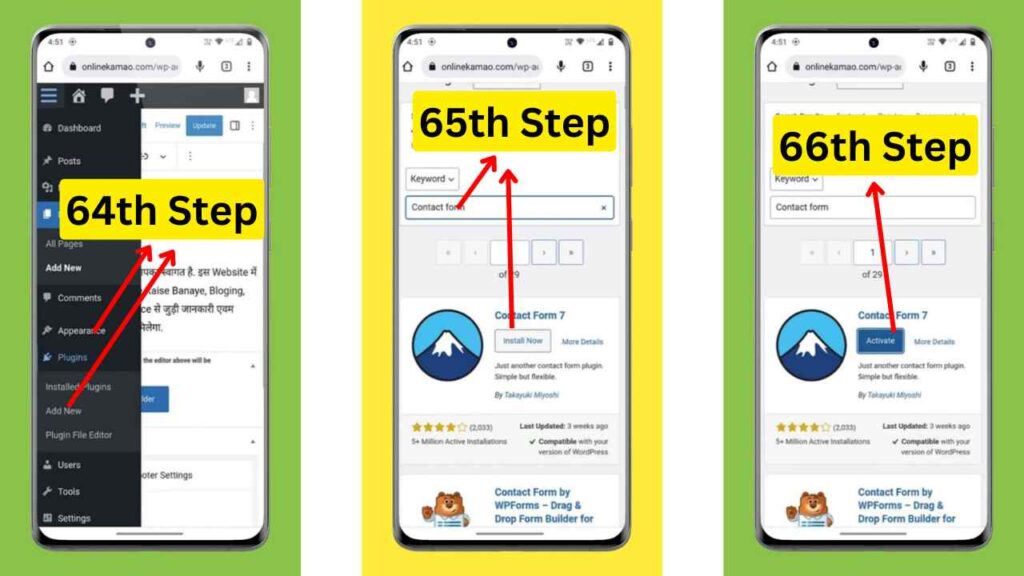
- Contact us Page बनाने के लिए आपको सबसे पहले अपने WordPress में एक Plugin को इनस्टॉल करना होगा, जिसके लिए आपको Plugins पर क्लिक करके Add New पर क्लिक करना है.
- इसके बाद आपको Search Plugins… वाले सेक्शन में आपको Contact Form लिख कर सर्च करना है. अब इसके बाद आपको Contact Form 7 दिखाई देगा. आपको install now पर क्लिक कर लेना है.
- अब आपको Activate पर क्लिक करना है.

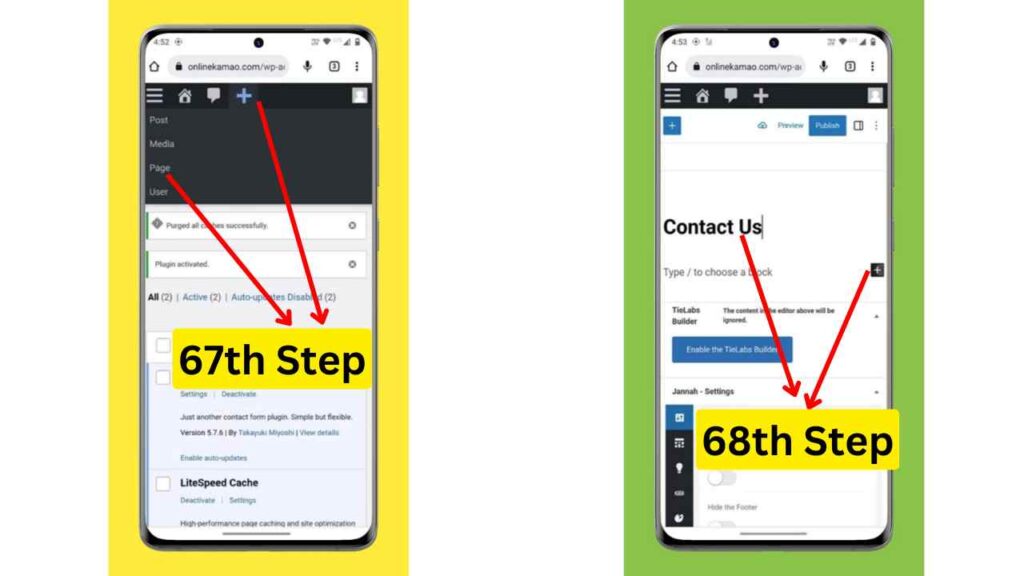
- इसके बाद आपको फिर से Plus (+) Icon पर क्लिक करना है और उसके बाद आपको Page पर क्लिक करना है.
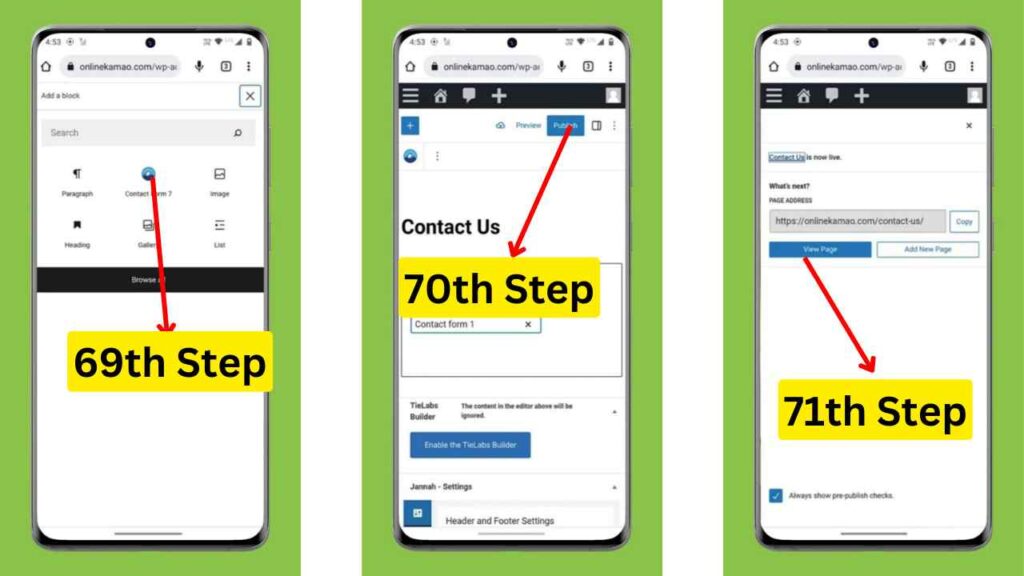
- अब आपको Title में Contact us लिखना है और उसके बाद आपको Plus Icon ( + ) पर क्लिक करना है.

- उसके बाद आपको Contact Form 7 पर क्लिक करना है.
- अब आपको इसको सेलेक्ट कर लेना है और उसके बाद आपको Publish कर देना है. अब आप View Page पर क्लिक करके View कर सकते हो.

यदि आप चाहो तो आप Page Generator का भी इस्तेमाल कर सकते हो, जहाँ पर आपको बस अपनी वेबसाइट की कुछ बेसिक डिटेल्स जैसे Website Name, Website Link और Mail आदि ऐड करना होता है और उसके बाद आपको automatic page generate करके दे देगा. जोकि बिलकुल फ्री है. यदि आप चाहो तो हमारी ही वेबसाइट का Privacy Policy के पेज को कॉपी करके भी इस्तेमाल कर सकते हो लेकिन याद रहे आपको Website Name, Website Link और Mail की जगह आपको आपकी डिटेल्स ऐड करनी है.
Extra Elements को remove करना:-
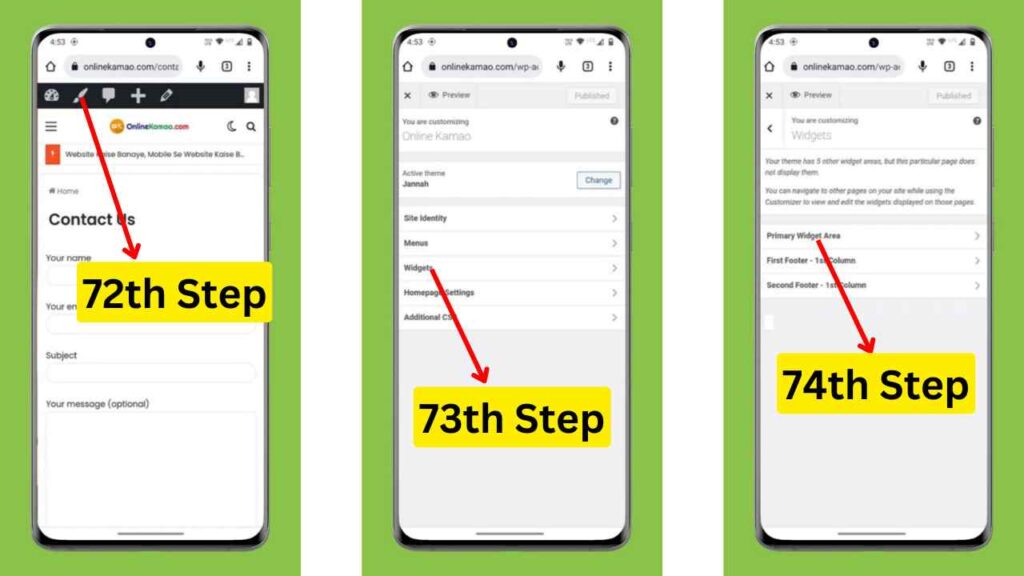
- इसके लिए आपको Brush वाले आइकॉन (Customisation) पर क्लिक करना है.
- अब आपको Widgets पर क्लिक करना है और उसके बाद आपको Primary Widget Area पर क्लिक करना है.

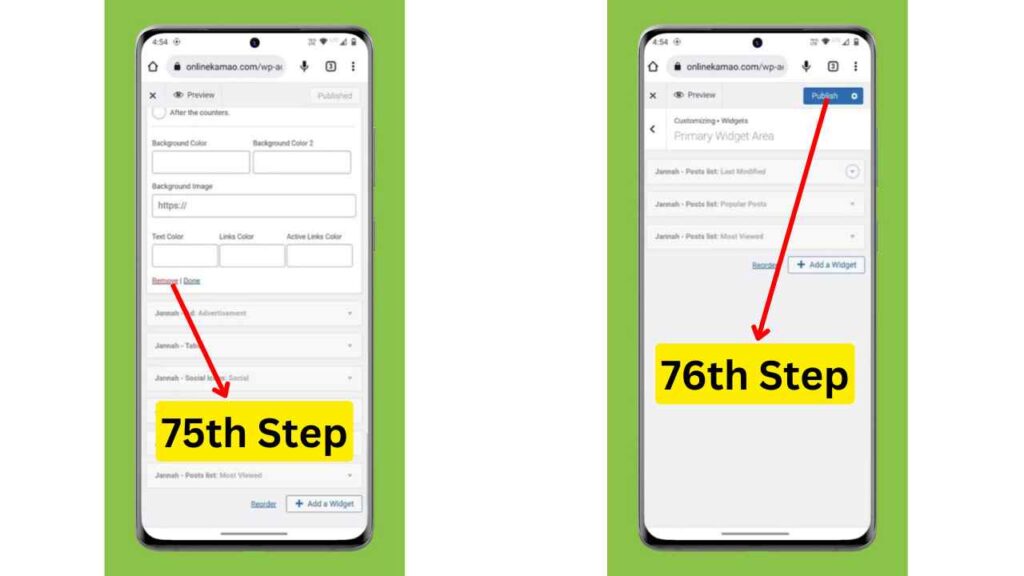
- इसके बाद आपके सामने सभी extra widgets देखने को मिलेगें. अब आपको widgets के उपर क्लिक करके उसके बाद आपको लास्ट में remove वाले आप्शन पर क्लिक करना है.
- इसी प्रकार आपको अपने Advertisement, Tabs, Social Icon, Popular Posts आदि को डिलीट कर देना है. आपको अपने हिसाब से widgets को डिलीट करना है और जोभी जरुरी हो. उसको रख लेना है फिर आपको Publish कर देना है.

Footer Edit – Mobile Se Website Kaise Banaye
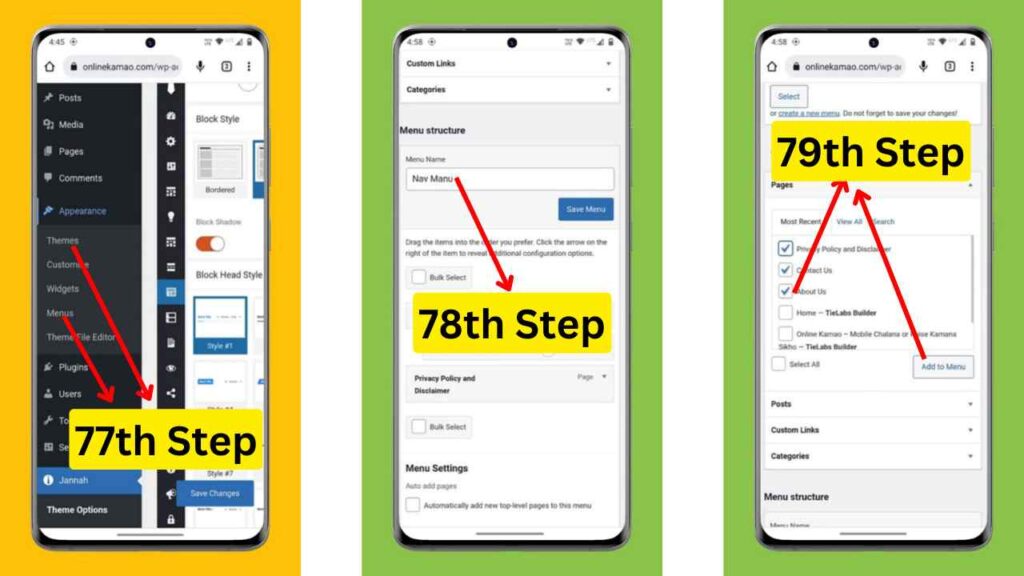
- इसके लिए आपको अपनी वेबसाइट के एडमिन पेनल में आ जाना है और उसके बाद आपको Footer में pages ऐड करने के लिए आपको 3 लाइन पर क्लिक करके Appearance पर क्लिक करके Menu पर क्लिक करना है.
- इसके बाद आपको Select a menu to edit वाले सेक्शन में आपको Nav Manu को सेलेक्ट करना है.
- अब आपको उसी के निचे pages को सेलेक्ट करना है, जोभी आप अपने Footer में दिखाना चाहते हो और उसके बाद आपको Add to Menu पर क्लिक करना है.

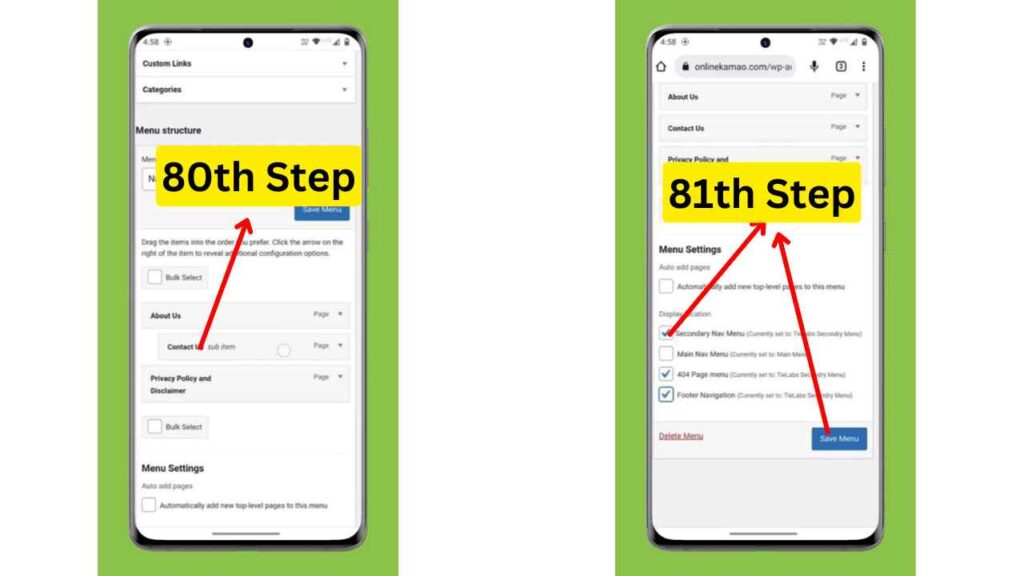
- अब आपको थोडा और निचे आ जाना है और अपने pages को re-arrange कर लेना है, अब आपको जिस भी page को निचे करना है या उपर करना है तो आपको उस पेज को long press करके रखना है और फिर उसके बाद आपको उपर निचे scrawl करना है. अब इसके बाद आपको Save Menu पर क्लिक करना है.
- आपको इन सभी मेनू को अपनी जरुरत के हिसाब से Location पर set कर लेना है. हम अपने इन मेनू को Secondary Nav Menu, 404 Page Menu और Footer Navigation पर set कर लेते है और आपको भी ठीक इसी प्रकार करना है और उसके बाद Save Menu पर क्लिक कर लेना है.

Read More: WhatsApp Status Download App | WhatsApp Status Download Kaise Kare Hindi
Read More: WhatsApp Chat Hide Kaise Kare without Archive | WhatsApp Chat Lock Kaise Kare Bina App Ke ?
Footer Menu Customisation
Footer Menu को customization करने के लिए आपको सबसे पहले वेबसाइट के इमेज यानि की लोगो का लिंक कोपी करना होगा.
Image Link Copy करना है.
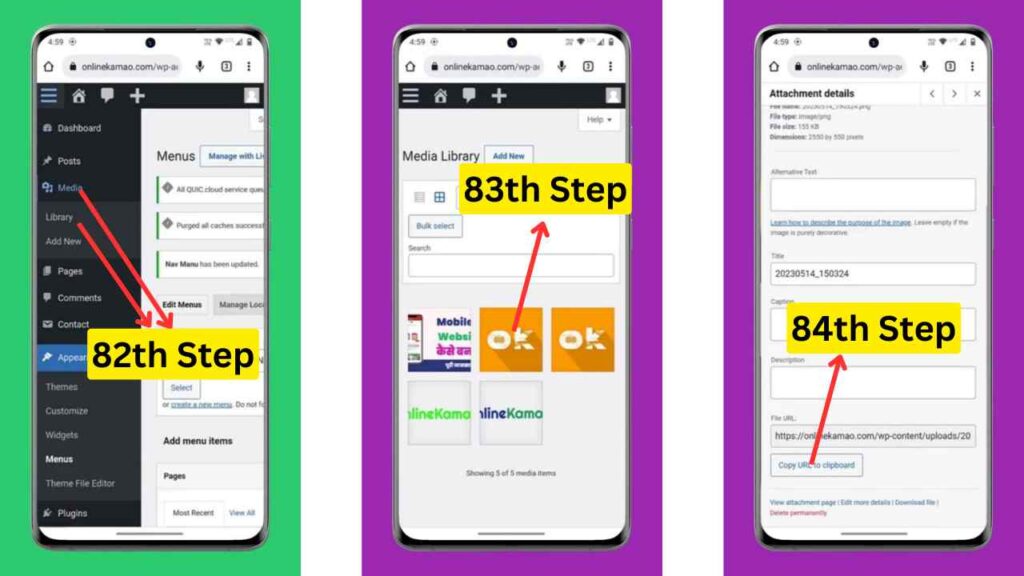
- आपको अपने वेबसाइट के Logo Image का लिंक कॉपी करने के लिए अपने वेबसाइट के एडमिन पेनल में आ जाना है और उसके बाद 3 लाइन पर क्लिक करके Media में Library पर क्लिक करना है.
- उसके बाद आपको logo image के उपर क्लिक करना है.
- अब आपको Copy URL to Clipboard पर क्लिक करके लिंक कॉपी करना है.

Extra Images Delete
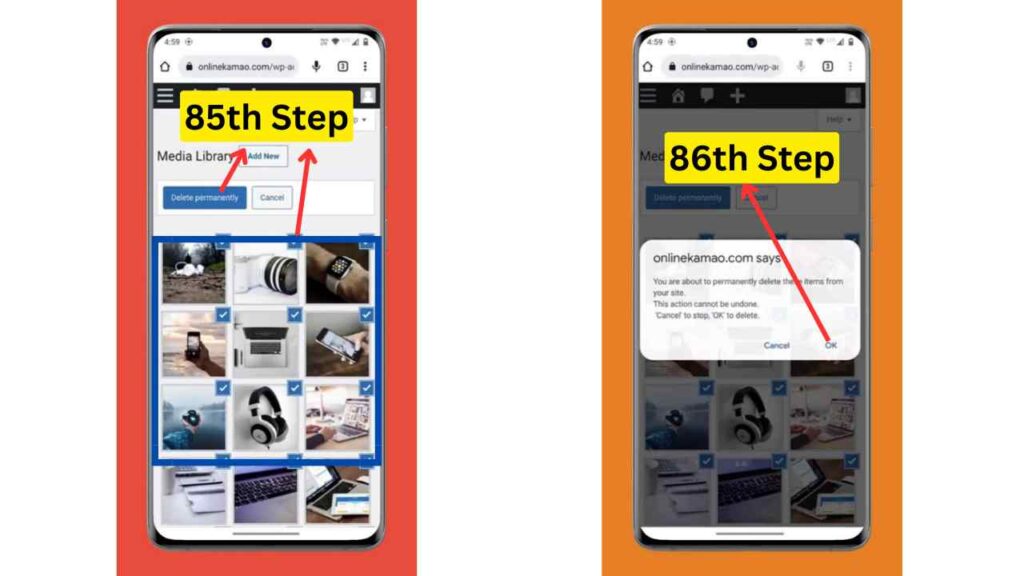
- यदि आपके media में extra images है और उसको डिलीट करना है तो ऐसे में आपको उन सभी images को डिलीट करने के लिए Bulk Select पर क्लिक करके images को सेलेक्ट करना है और उसके बाद आपको Delete Permanently पर क्लिक करना है.
- अब आपको ok पर क्लिक करना है.

Footer Customization
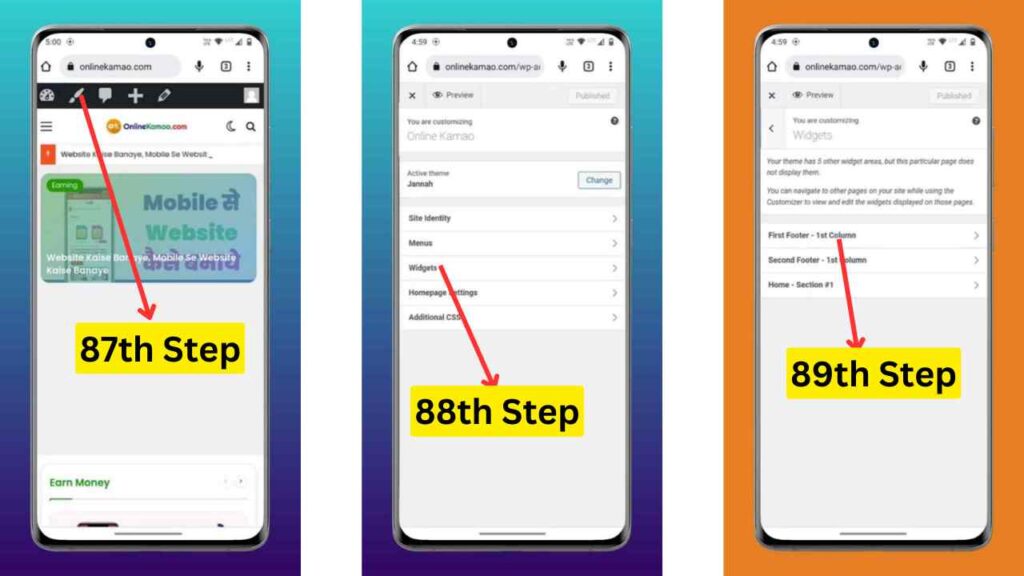
- आपको वेबसाइट के टॉप में Brush Icon पर क्लिक करना है और उसके बाद आपको Widgets पर क्लिक करना है.
- अब आपको First Footer – 1st Column पर क्लिक करना है.

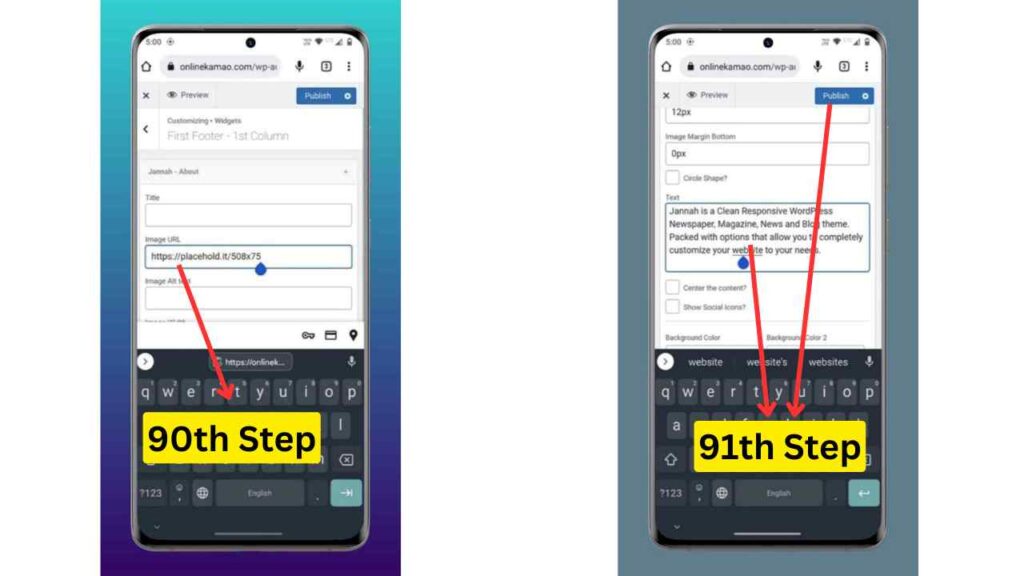
- इसके बाद आपको Image URL वाले सेक्शन में आपको उसी image के लिंक को पेस्ट करना है, जोकि आपने पहले कॉपी किया था.
- अब आपको Text वाले सेक्शन में आपको अपने वेबसाइट की बेसिक डिटेल्स (Web Intro) डालनी है, जोकि वेबसाइट के बारे में मेंशन करता हो.
- अब आपको Publish कर देना है.

Author Details
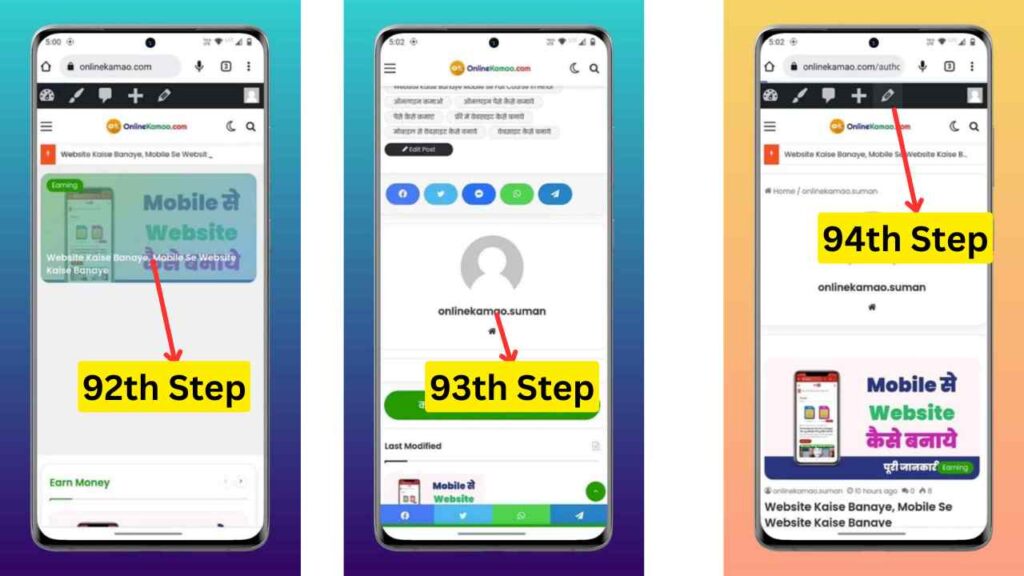
- जब भी आप किसी की भी वेबसाइट की कोई भी पोस्ट Open करते हो तो आपको last में Author Details भी दिखाई देती है, ऐसे में यदि आप भी ऑथर डिटेल्स को ऐड करना चाहते हो तो आपको Author Details ऐड करने के लिए सीधे ऑथर के नाम के उपर क्लिक करना होगा.
- अब इसके बाद edit icon पर क्लिक करना है.

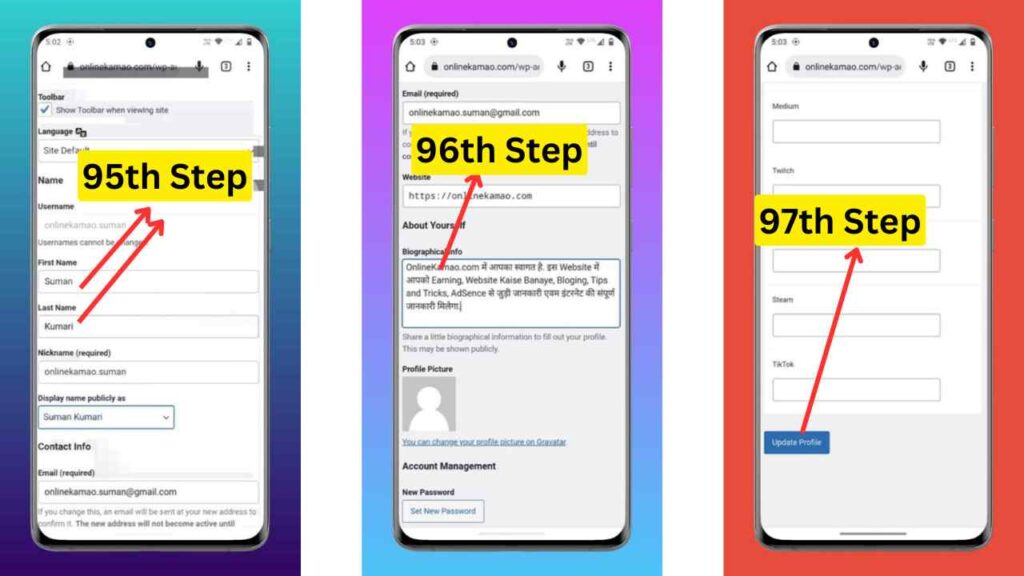
- इसके बाद आप अपने ऑथर की डिटेल्स को ऐड कर सकते हो, जिसके लिए आपको सबसे पहले अपना First Name, Last Name आदि ऐड कर देना है.
- अब इसके बाद आप अपनी वेबसाइट में ऑथर का नाम क्या दिखाना चाहते हो, इसके लिए आपको Display Name Publicly as पर क्लिक कर देना है और उसके बाद आपके सामने आपके नाम के कई variation आ जायेगें. अब आप अपनी वेबसाइट में पब्लिक को जोभी नाम दिखाना चाहते हो. आपको उसको सेलेक्ट कर लेना है.
- अब आपको Biographical Info वाले सेक्शन में अपने बारे में और अपने ब्लॉग के बारे में short जानकारी दे देनी है और उसके बाद आपको अपडेट पर क्लिक कर देना है.

Google Search Console Kya Hai.
Google Search Console एक ऐसा टूल है, जिसकी मदद से हमारी वेबसाइट सभी एक्टिविटी पर नज़र रखना और गूगल के बिच में कनेक्शन बनाये रखने का काम करता है. यदि हम इसको आसान भाषा में कहे तो Google Search Console हमारी वेबसाइट को index करवाने में मदद करता है. अगर आप अपनी वेबसाइट को Google Search Console में ऐड नही करते हो तो आपकी वेबसाइट गूगल के बोट्स तक नही पहुच पाती है और ऐसे में गूगल के बोट्स को आपके वेबसाइट है भी या नही है और उसमे कोई एक्टिविटी हो रही है या अपडेट हो रहा है उसके बारे में कोई भी जानकारी नही हो पाती है. इसलिए हमे गूगल बोट्स तक अपनी वेबसाइट पहुचाने के लिए Google Search Console सहारा लेना पड़ता है.
ऐसे में यदि आपकी वेबसाइट में किसी भी प्रकार की कोई भी समस्या होती है तो आपको आपके Google Search Console के अंदर ही उसका अपडेट देखने को मिल जाता है, जिसके बाद ही आप उस समस्या को देखकर उसी के अनुसार अपनी वेबसाइट को optimize करते हो. जिससे की आपकी वेबसाइट गूगल में अच्छे से index हो सके और गूगल के पहले पेज पर रैंक कर सके.
Website Kaise Add Kare Search Console में और Analytics कैसे Set-up करे ?
आपको अपनी वेबसाइट को search console और Analytics में लाइव करने के लिए और seo के लिए आपको 2 plugin को इनस्टॉल करना होगा. जिसमे से पहला Google Site Kit और दूसरा Yoast SEO. जोकि आपको हमने निचे पॉइंट्स में बताया है.
Google Site Kit
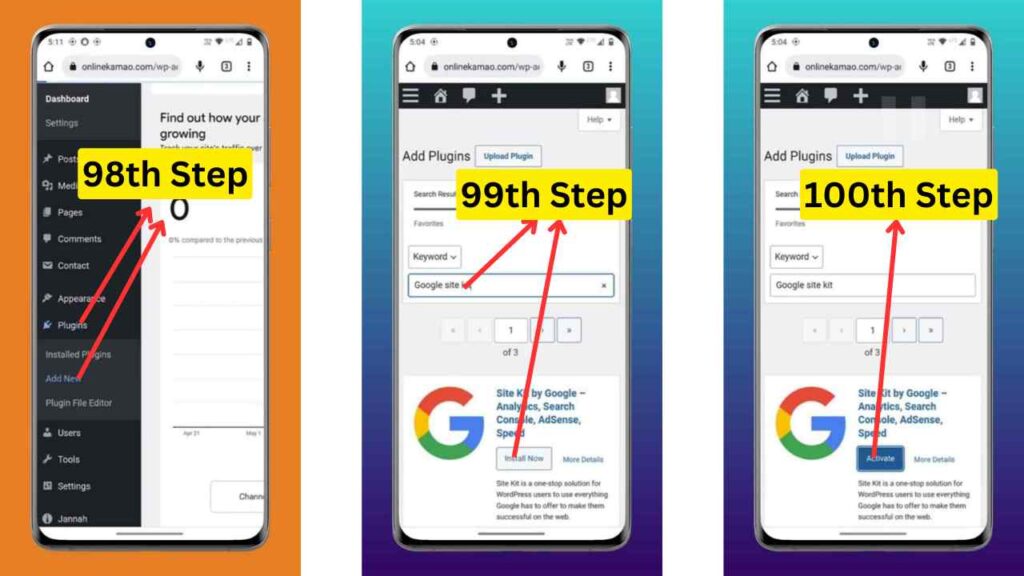
- सबसे पहले आपको अपने वेबसाइट के एडमिन पेनल में आ जाना है और उसके बाद आपको Plugins वाले आप्शन पर क्लिक करके Add Now पर क्लिक करना है.
- इसके बाद आपको Site kit लिख कर सर्च करना है.
- अब Install Now पर क्लिक करना है.
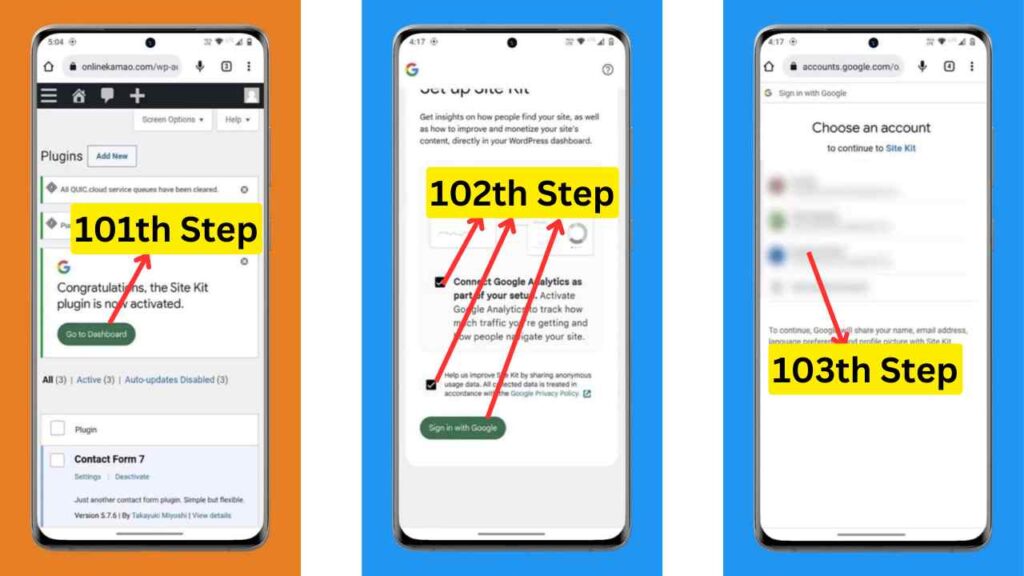
- इसके बाद आपको Activate पर क्लिक करना है.

Set-up Google Site-Kit
- अब आपको Go to Dashboard पर क्लिक करना है.
- इसके बाद आपको सभी check box पर tick करके सेलेक्ट कर लेना है और उसके बाद आपको Sign in with Google पर क्लिक करना है.
- अब आपको जिस भी मेल के साथ अपना Google Search Console का अकाउंट बनाना चाहते हो, आपको उसके उपर क्लिक करना है.

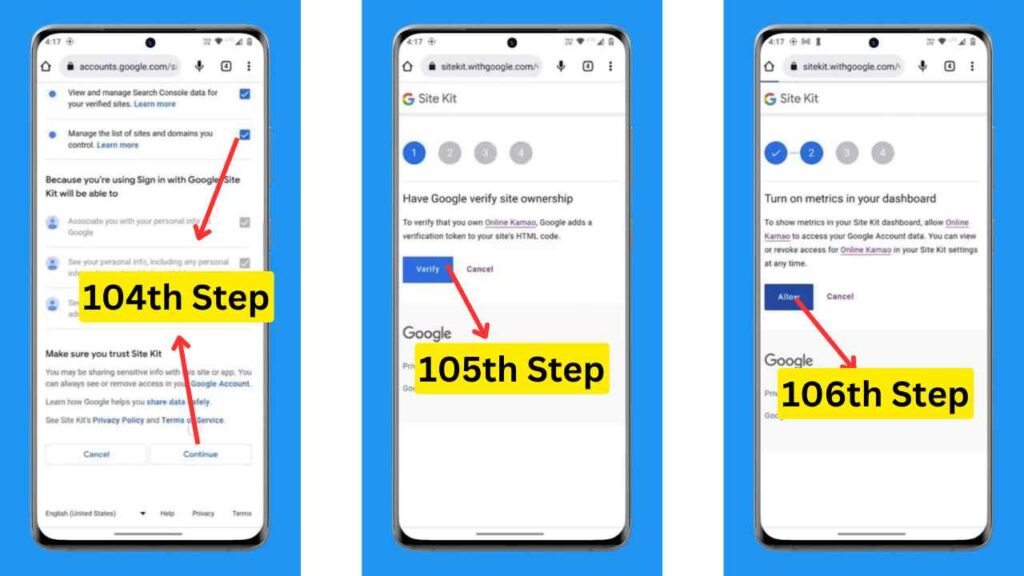
- इसके बाद आपको फिर से सभी check box के उपर tick कर देना है और उसके बाद आपको Continue बटन पर क्लिक करना है.
- अब Verify Button पर क्लिक करना है.
- Allow Button पर क्लिक करना है.

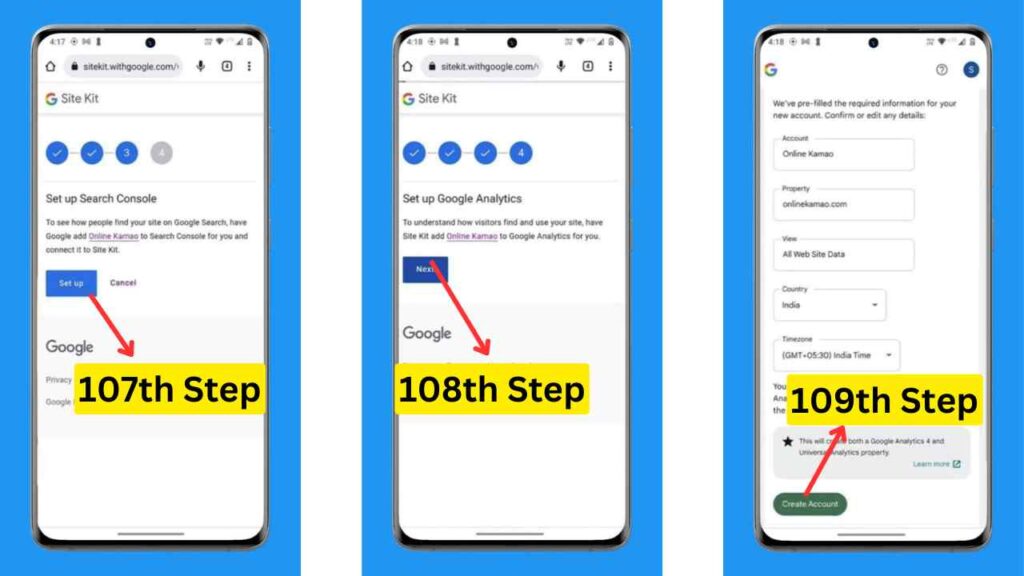
- इसके बाद अब आपको Set-up पर क्लिक करना है और आपका Google Search Console Setup हो जायेगा.
Google Analytics सेटअप कैसे करें
- अब Google Analytics सेटअप करने के लिए आपको Set up Google Analytics के निचे दिए Next Button पर क्लिक करना है.
- अब आपको Create Account पर क्लिक करना है.

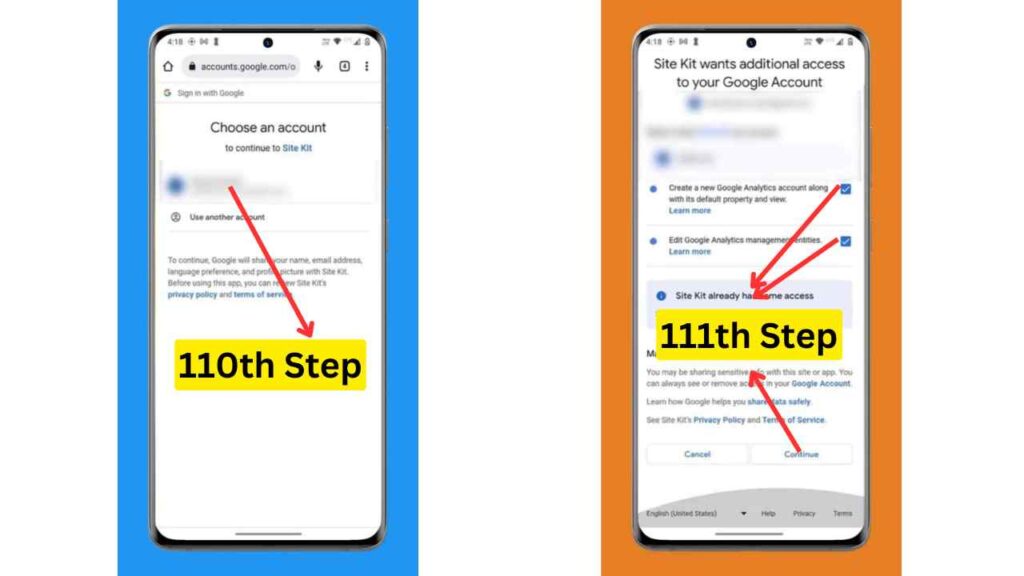
- इसके बाद आपको अपनी उसी मेल को सेलेक्ट करना है जोकि आपने अपने Search Console के लिए सेलेक्ट की थी.
- अब आपको फिर से सभी चेक बॉक्स के उपर tick करना है और Continue पर क्लिक करना है.

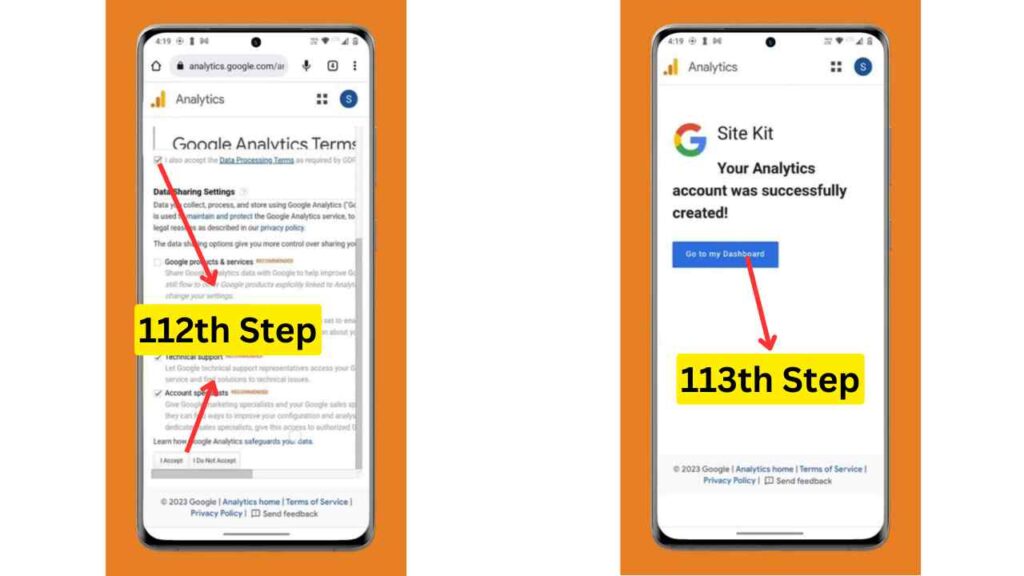
- अब आपको United State पर क्लिक करके अपनी Country को सर्च कर सेलेक्ट करना है और फिर उसके बाद आपको Term and Condition को Accept करना है और I Accept Button पर क्लिक करना है.
- अब आपको Go to my Dashboard पर क्लिक करना है और अब आपका Google Analtyics भी Setup हो चूका है.

Yoast SEO Plugin
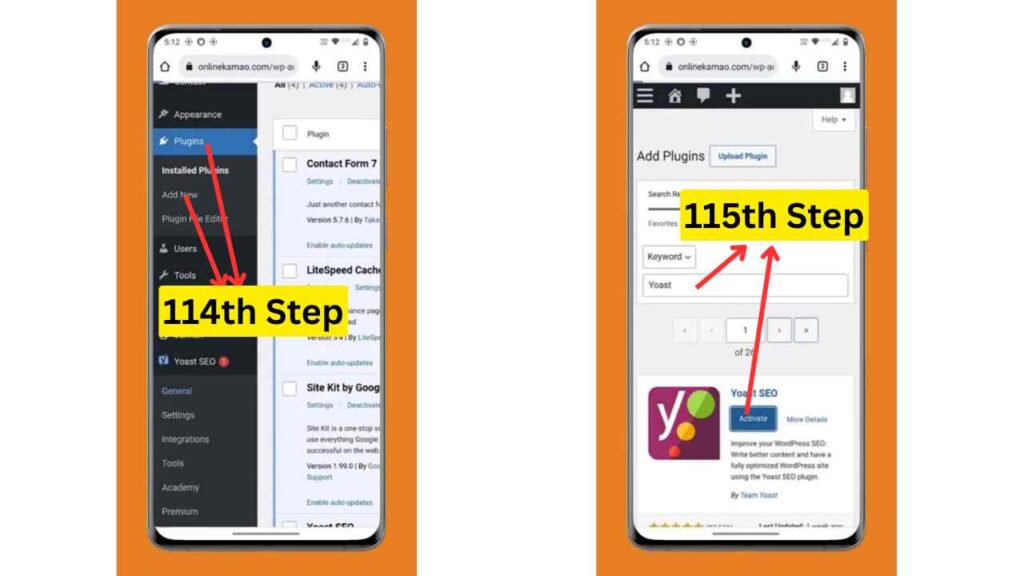
- इसके लिए आपको वापस से अपनी वेबसाइट के एडमिन पेनल में आकर Add Plugin पर क्लिक करना है और उसके बाद आपको Yoast लिख कर सर्च करना है.
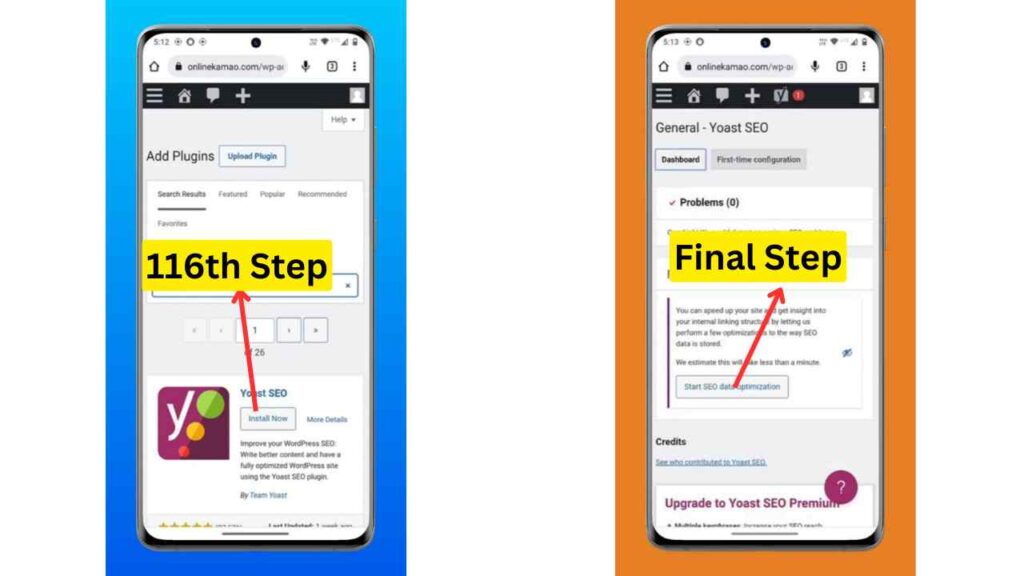
- इसके बाद आपको Install Now पर क्लिक करना है.
- अब Activate पर क्लिक करना है.

Yoast SEO Plugin Set-up
- अब आपको फिर से 3 लाइन पर क्लिक करके Yoast SEO पर क्लिक करना है और उसके बाद आपको General पर क्लिक करना है.
- अब आपको Start SEO Data Optimization पर क्लिक करना है. अब आपका SEO Optimization हो चूका है.

Post कैसे लिखे और उसका SEO कैसे करे?
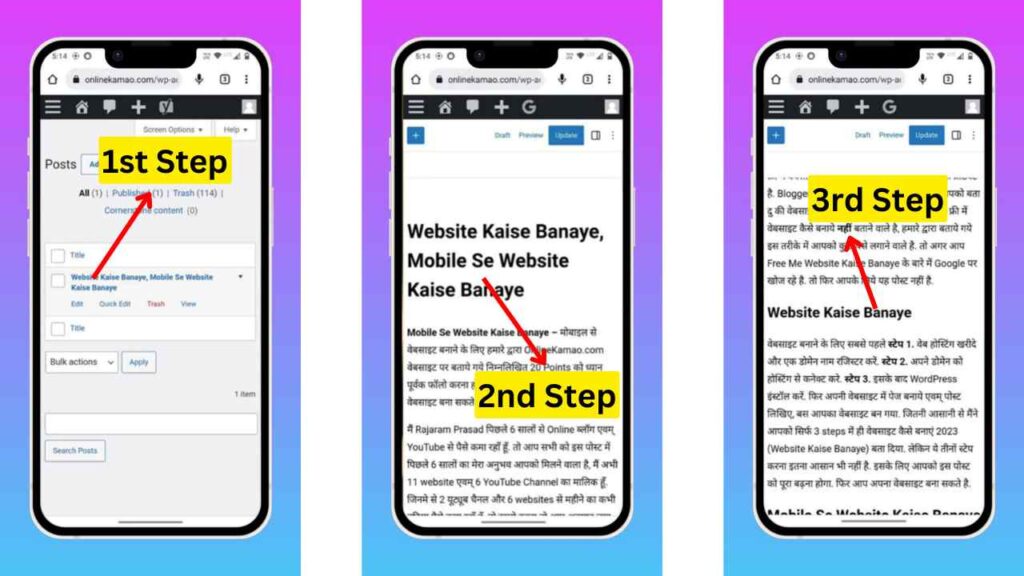
- सबसे पहले आपको अपने लिए एक पोस्ट लिख लेनी है और उसके बाद आपको Post पर क्लिक करके Add Post पर क्लिक करना है.
- अब आपने जोभी पोस्ट लिखी है, आपको उस पोस्ट को ऐड कर देना है.
- इसके बाद आपको Title में अपना Focus Keywords को ऐड करना है, जिसके उपर आप अपनी पोस्ट को रैंक करवाना चाहते हो.
- इसके साथ ही साथ आपको आपने Post के Starting Paragraph के Starting में भी Focus Keywords को ऐड करना होगा. इसके बाद आपके इंट्रो को ऐड करना होता है. जिस बिच आपको 2 से 3 Helping Keywords को भी ऐड कर सकते हो.
- अब आपको H2 में भी अपने Focus Keywords को ऐड करना होगा.

- अब इसके बाद आपको अपना कंटेंट ऐड करना होता है लेकिन याद रहे आप जोभी कंटेंट लिखे वो कंटेंट User Friendly ही होना चाहिये. इस प्रकार आप अपने पोस्ट में Step by Step Keywords को ऐड करके अपनी पोस्ट को SEO Optimization कर सकते हो.
Yoast SEO
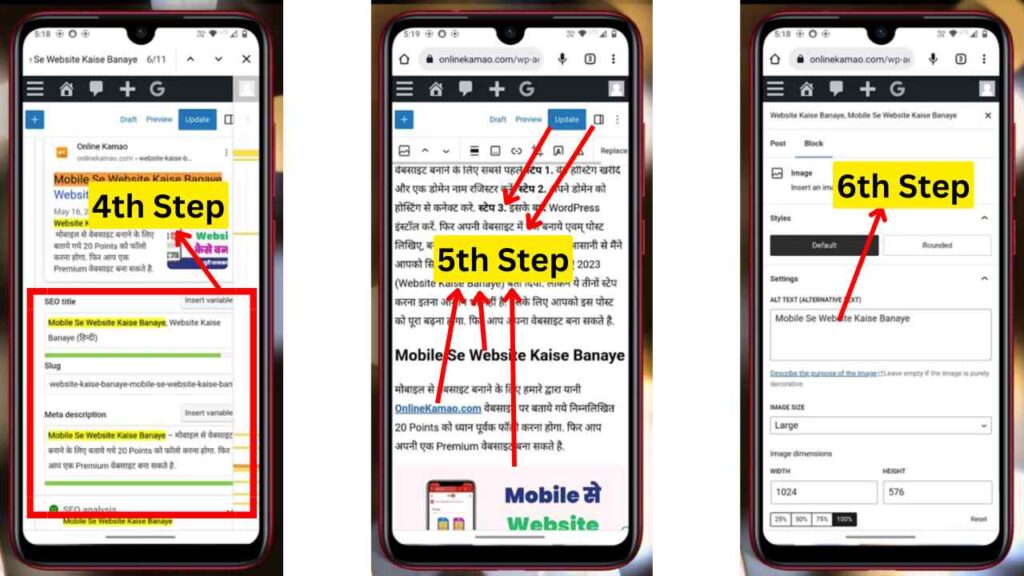
- अब आपको पोस्ट के लास्ट में Yoast Plugin पर आ जाना है, और उसके बाद आपको Focus Keypharase में भी आपको अपना Focus Keywords को ऐड करना है, जो आपने Title में ऐड किया है.
- इसके बाद आपको SEO Title, Slug और Meta Description में भी आपको अपना Focus Keywords को ऐड करना है. इस बिच आपको याद रहे Meta Description में आपको Focus Keywords के साथ अपनी पोस्ट के बारे में शोर्ट में जानकारी देनी है की आपकी पोस्ट में User को क्या मिलेगा.
- अब इसके बाद आपको अपनी Post में internal और External Links को भी ऐड करने है.
- इसके अलावा आपको अपनी पोस्ट के लिए कम से कम 1 images भी अपलोड करनी होगी और उसके बाद आपको उसके लिए भी Focus Keypharase को ऐड करना है. जिसके लिए आपको Update के साथ में ही दिखाई दे रहे Box Icon पर क्लिक करना है और उसके बाद आपको ALT Tag और caption में Focus Keypharase को ऐड कर देना है.
- अब इसके बाद आपको अपनी पोस्ट Publish कर देना है.

Sitemap: Mobile Se Website Kaise Banaye
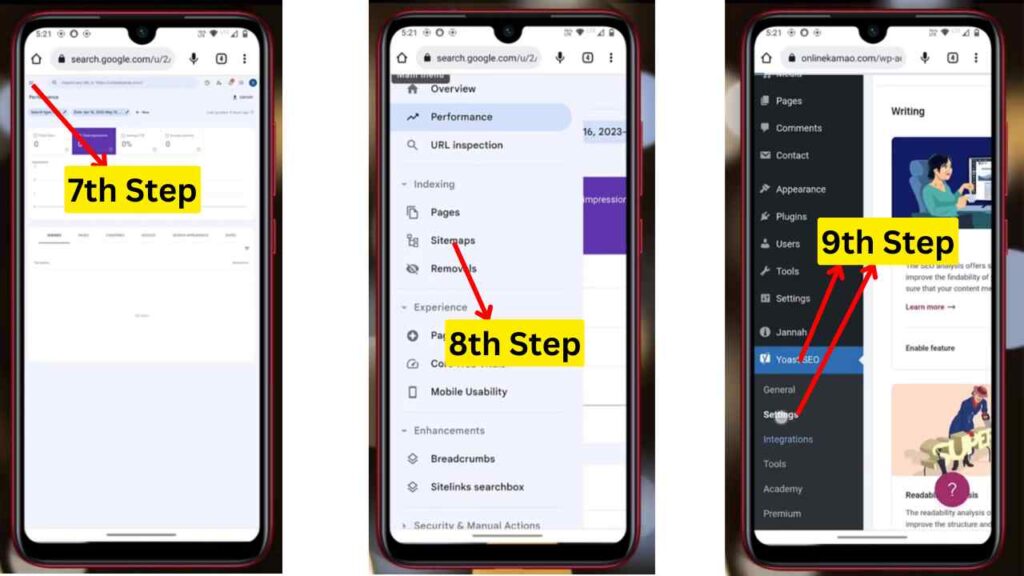
- आपको अपने Search Console में आ जाना है और उसके बाद आपको 3 लाइन पर क्लिक करना है.
- अब आपको Indexing पर क्लिक कर Sitemap पर क्लिक करना है.
- इसके बाद आपको वापस से वेबसाइट में आ जाना है और उसके बाद आपको 3 लाइन पर क्लिक करके Yoast SEO में Settings पर क्लिक करना है.

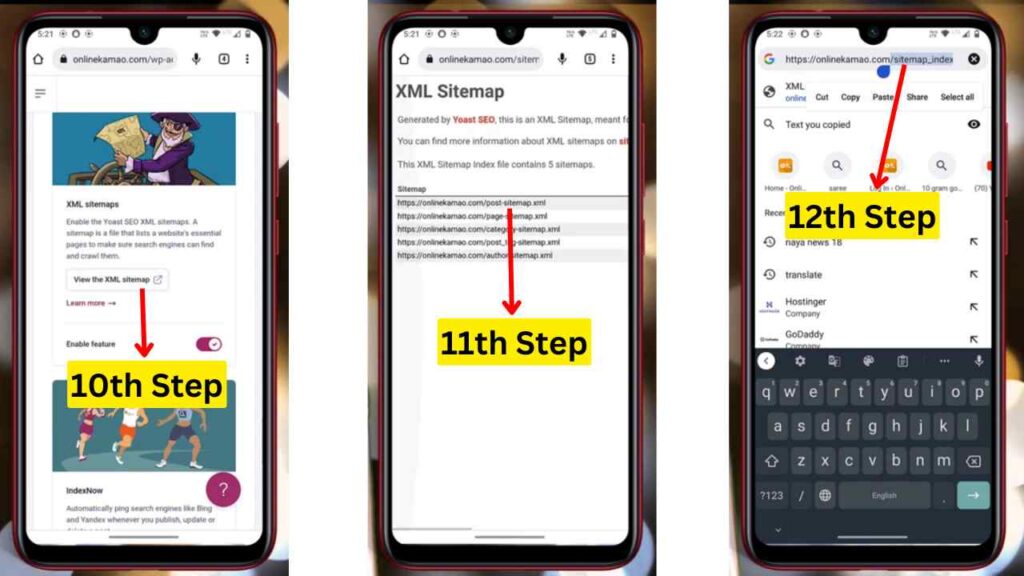
- इसके बाद आपको वेबसाइट के लास्ट में आ जाना है, जहाँ पर आपको View the XML Sitemap पर क्लिक करना है.
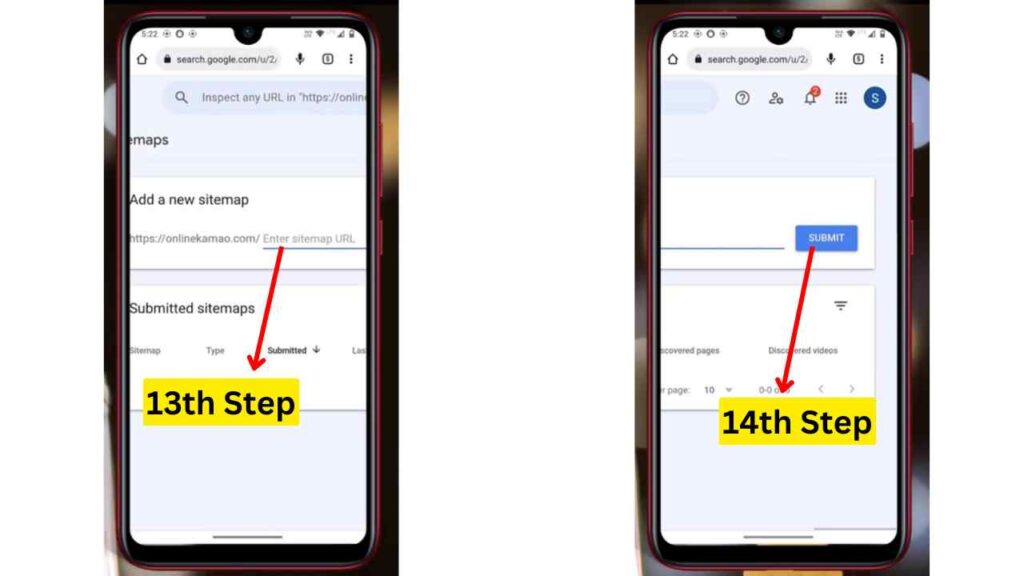
- अब आपको Sitemap के पहले लिंक पर क्लिक करना है और उसके बाद आपको आपकी वेबसाइट के URL को कॉपी करना है लेकिन याद रहे आपको अपनी वेबसाइट के लिंक के बाद जोभी एड्रेस बचे, उसको ही Copy करना है और उसके बाद आपको Search console में आकर Sitemap में आकर ऐड करके Submit कर देना है.

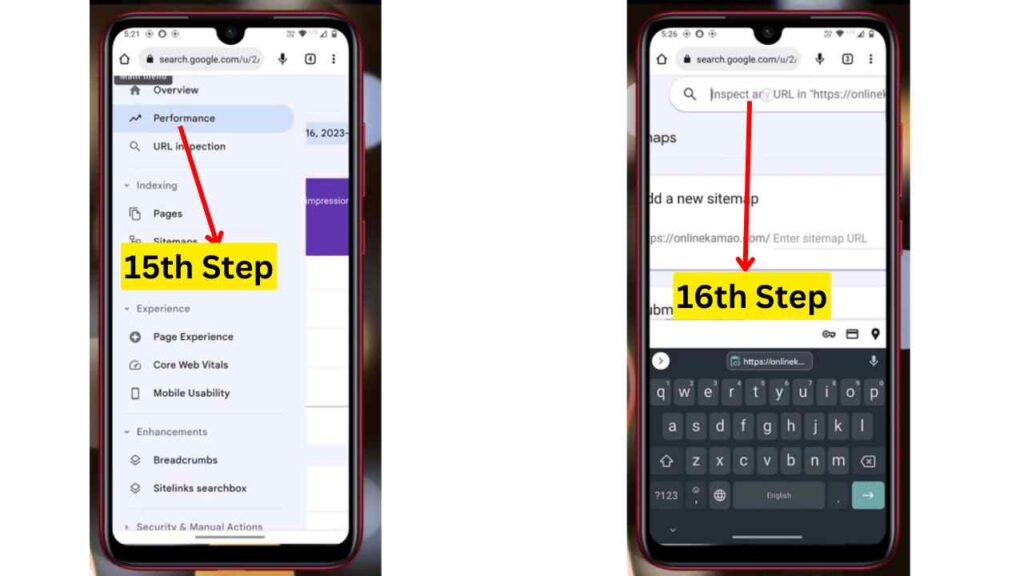
- अब वापस से आपको अपनी वेबसाइट के Sitemap में आना है और उसके बाद आपको Post वाले लिंक के उपर क्लिक करना है और उसके बाद आपको अपनी वेबसाइट के लिंक के बाद का address कॉपी करना है और उसके बाद आपको वापस से Search Console के Sitemap में ऐड कर देना है. इसी प्रकार आप अपनी वेबसाइट के सभी Sitemap को पब्लिश कर देना है.

Website Live Test
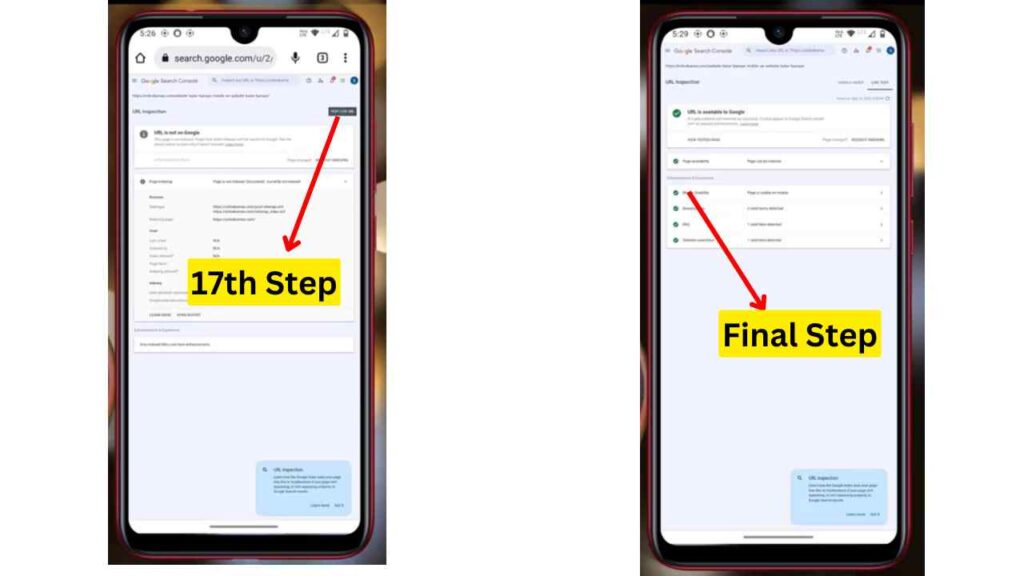
- Website Post Live Test Check करने के लिए आपको वेबसाइट का लिंक कॉपी करना है और उसके बाद आपको Search Console में आ जाना है और उसके बाद आपको URL Inspection पर क्लिक करना है.
- अब इसके बाद आपने जिस लिंक को कॉपी किया था आपको उसको पेस्ट कर देना है और उसके बाद आपको enter कर देना है.

- अब इसके बाद आपको Test Live URL पर क्लिक करना है और आपके सामने सभी पॉइंट्स के आगे Green Tick आ जायेगें. इस प्रकार आप अपनी वेबसाइट को Live Test कर सकते हो.

Note: आपको अपनी वेबसाइट को Crawl Request करने की कोई भी जरुरत नही है, बस आप अपनी वेबसाइट को सीधे Live Test कर दे. इसके बाद Google Bot आपकी वेबसाइट को Live Test के साथ ही साथ Crawl भी कर लेगा.
FAQ in Hindi: Mobile Se Website Kaise Banaye
उत्तर: जी, हाँ आप फ्री में भी वेबसाइट बना सकते हो, इसके लिए आपको ब्लॉगर का इस्तेमाल करना होगा. जोकि आपको फ्री में Hosting और Domain प्रदान करता है, लेकिन ये आपको कोई भी Custom Domain नही प्रदान करेगा, बल्कि आपको आपके वेबसाइट नाम के बाद .blogspot.com लगा हुआ देगा.
उत्तर: फ़ोन पर वेबसाइट बनाने के लिए आपके पास hosting और domain होना चाहिये, जिसके बाद ही आप अपने फ़ोन की मदद से वेबसाइट को बना सकते हो. वेबसाइट को कैसे बनाये हमने आपको उपर ही बता दिया है. उसको पढ़ सकते हो.
उत्तर: सभी वेबसाइट पर अलग अलग खर्च आता है लेकिन यदि आप ब्लॉग वेबसाइट बनाते हो तो कम से कम 3 हज़ार या इससे अधिक हो सकता है, ये आपके उपर निर्भर करता है की आपने hosting कौन सी चुनी है. उसी के हिसाब से आपको पैसे देने होते है.
प्रश्न 1. वेबसाइट बनाने के लिए सबसे जरूरी क्या है?
उत्तर: वेबसाइट बनाने के लिए आपके पास एक domain और hosting होनी जरुरी है और इसके साथ ही साथ आपके पास एक डिवाइस और इन्टरनेट होना चाहिये. ऐसे में फरक नही पड़ता की आपके कंप्यूटर है या मोबाइल.
उत्तर: website को पब्लिश करने के लिए कोई भी पैसे नही लगते है लेकिन वेबसाइट को बनाने के लिए पैसे देने होते है, जिसके बदले आपको hosting और domain खरीदना होता है.
उत्तर: वेबसाइट कई प्रकार की होती है, जिसमे से कुछ खास वेबसाइट e-Commerce Website, Blog, Business Website, Services Website, Forum Website व् Social Website आदि होती है.
निष्कर्ष: Mobile Se Website Kaise Banaye
मोबाइल से website बनाने के लिए आपको domain और hosting को आपस में कनेक्ट कर wordpress इनस्टॉल करना होता है. मैं आशा करता हूँ, आप सभी को website kaise banaye mobile se या फिर google website kaise banaye के बारे में अच्छे से समझ आया होगा. यदि अभी भी आपके मन में किसी भी प्रकार का कोई भी सवाल हो तो आप हमें कमेंट्स में जरुर बता सकते है. हमें आपके सभी सवालों का जवाब देते हुए बहुत ख़ुशी होती है.

One Comment